názov kurzu:
Tvorba webstránok I. – HTML, CSS základy, praktické CSS + úvod do JavaScript a PHP
lektor:
Ing. Ľudovít Mydla
Tvorba webstránok I. – HTML, CSS,… (review)

Ako sa naučiť programovať web stránky
Ako som spomínal v predchádzajúcom článku, prvý kurz z oblasti tvorby web-stránok netrvá vo firme IT Learning týždne, iba 3 dni – každý deň po 4 hodiny, spolu 12 hodín času nabitého informáciami (vrátane 10-15-minútovej prestávky každý deň).
Bežná cena kurzu je 150 € (s DPH), čo premenené na drobné predstavuje 12,50 €/hod. Najlacnejší konzultanti z oblasti pýtajú podľa mojich informácií za hodinu 15€…
Ak natrafíte na obdobie so zľavou alebo kurz kúpite v lastminute ponuke, vyjde menej ako 100 €.
V každom prípade môžem za seba povedať, že napriek mojim ostrovčekom vedomostí z oblasti som ako absolvent kurzu ušetril množstvo hodín, ktoré by musel stráviť naviac na internete alebo s nosom v učebnici… za 12 hodín by takú úroveň vedomostí a výsledok ani zďaleka nedosiahol.
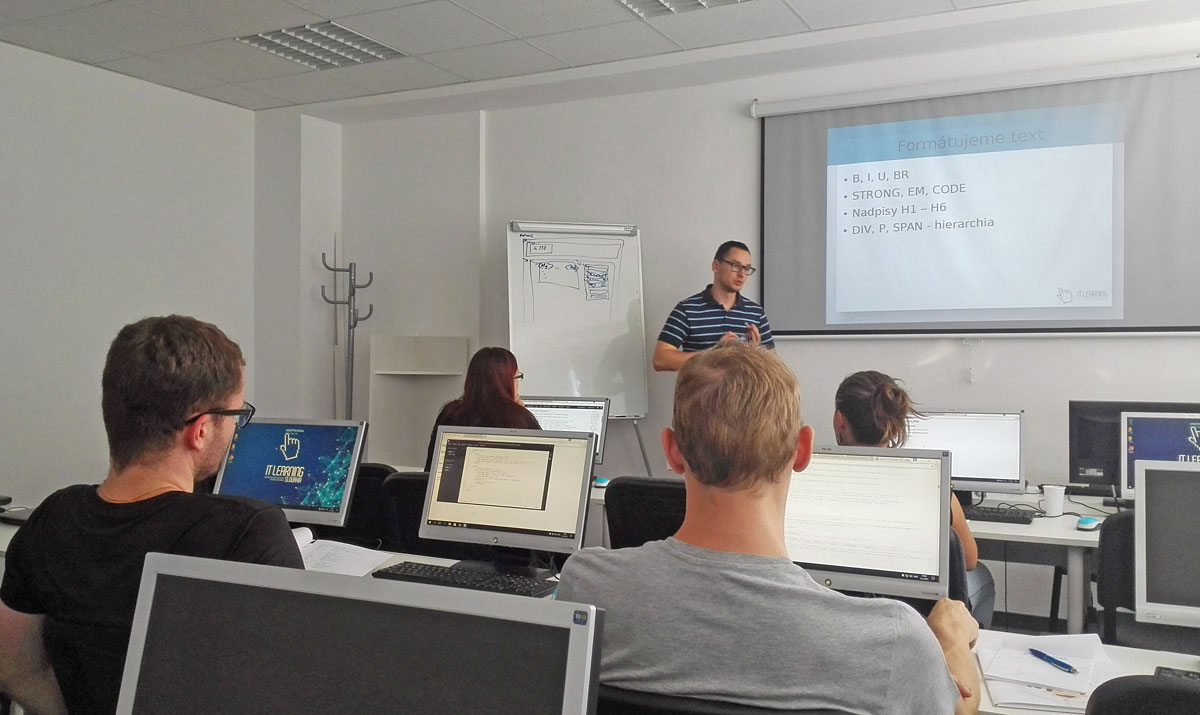
Na kurze nás bolo spolu sedem – z toho 2 dámy. Šťastné číslo, komorná atmosféra, výborný lektor… aj projektor, klimatizácia a rýchle, 100%-ne fungujúce počítače. Tak trochu čarovná, veľmi moderná atmosféra k aktuálnej téme súčasného sveta. Užil som si to.
Prvý deň
V prvej polhodine sme získali veľmi prehľadný úvod do sveta internetu v skratke – pár zaujímavých údajov z histórie vzniku internetu (samozrejme, že kdesi na začiatku boli potreby US armády), ako funguje server pre potreby používateľa, prečo a ako ho budeme potrebovať, najpoužívanejšie prehliadače (Chrome, Firefox, Opera, IE) a čo-to všeobecne o programovaní.
A upozornenie, že ak by sme mali záujem, IT Learning má na problematiku správy serverov samostatné kurzy (a nie je ich v ponuke málo)…
Nasledoval samotný základný stupeň tvorby stránok.
HTML
Prvý deň z troch venoval lektor základu stránok – najčastejšie používaným príkazom jazyka HTML.
Všeobecné príkazy definovania: head (hlavička stránky), body (telo), div (kontajner), span (riadkový kontajner) atď. Príkazy na formátovanie písma – b (tučné), i (kurzíva), strong (silný text), em (zvýraznený text),… a hlavné rozdiely medzi nimi z pohľadu zobrazenia a vyhľadávačov.
Priebežne si každý skúšal príkazy na počítači pred sebou, experimentoval s jednoduchými príkladmi. Vďaka veľmi zrozumiteľnému výkladu to išlo ľahko, ako po masle.
Nasledovalo vkladanie obrázka a nastavovanie jeho atribútov (src, alt, width,…) a parádne kotvenie pomocou príkazu „a“ (anchor = kotva) s jej atribútmi.
Do prestávky sme narazili aj na niekoľko nejasností – lektor všetky vedel okamžite zodpovedať… Vedeli ste, že   je sekevencia, ktorá sa používa na označenie pevnej medzery v texte?
Po prestávke sa tempo spomalilo, no nie kvôli ťažkému žalúdku. Podarilo sa nám rozliať čaj i kávu prinesenú z prestávkového bufetu, našťastie nie na klávesnicu.
Na rade boli príkazy pre zoznam (ul, ol, li) aj s ich atribútami a po nich definovanie tabuľky a práca s ňou. To sme už všetci cítili, že sa dostávame na vyšší level a pri ich testovaní sme si veru neboli vopred istí výsledkami ako pri formátovaní textu. A bol koniec – prvý deň ubehol všetkým neuveriteľne rýchlo.

Druhý deň
Úvod druhého dňa bol prekvapením. Mali sme pripraviť jednoduchú vlastnú ukážku, čo sme sa naučili deň predtým. Chvíľku trvalo, kým sme sa s výzvou stotožnili, ale išlo to… a prvý vlastný podklad na stránku sme mali hotový(!)
Prešli sme pokročilé príkazy CSS – naučili sa pravidlá používania selektorov, efekty pre kontajnery, príkazy pre textové efekty (text-align, text-decoration, -transform, – indent, font-style,…) a efekty pozadia (… background-attachment).
Počas prestávky nás čakalo výborné občerstvenie – tak isto ako predchádzajúci deň. Mimochodom, firemný bufet, kde je k dispozícii pre účastníkov kurzu občerstvenie zadarmo, všetkým „sadol“ a po keksoch s marhuľami a čokoládou sa len zaprášilo… Bufet IT Learningu si nás získal aj osviežujúcou citrónovo-limetkovou vodou – žiadna chémia, čisté citróny a limety!
Tešili sme sa na prácu s objektami – box modely (border, margin, padding, float,…) a na záver sme si „užili“ príkazy na prácu so zoznamom: list-style-type a -image. Lektor ich vhodne priebežne dopĺňal ilustračnými príkladmi z toho, čo nás čakalo ďalší deň.

Tretí deň
Tretí deň bol venovaný úvodu do JavaScriptu a PHP.
Čakala nás nielen ukážka a vysvetlenia praktických aplikácií – vizuál stránky a čo sa za ním skrýva, ako je to spravené, pomocou akých príkazov… rôzne používané triky a chuťovky. A tiež upozornenia na záludnosti súvisiace s jednotlivými prehliadačmi. Na spôsoby písania kódu tak, aby aj v prípade responzívneho dizajnu všetko fungovalo ako treba.
Nestíhali sme všetko do hĺbky pochopiť, časť sme len zapisovali s vlastnými poznámkami k obsahu. A aplikovať všetko na 100%? S množstvom nových informácií to nebolo ani možné…
Privítali sme prestávku na utriedenie si myšlienok a otázok… Po nej nasledovalo veľmi praktické cvičenie – pomocou toho, čo sme sa naučili za dva a pol dňa navrhnúť stránku, ktorej predloha sa objavila na plátne.
Veľmi poučné. Lektor chodil medzi nami a radil, pomáhal, ukazoval aj ostatným… To bola pecka.
Na záver dňa sme si naše návrhy uložili na server poskytnutý IT Learningom a polovica úspešne sprevádzkovala svoje prvé stránky na svojich subdoménach. Každý má k dispozícii podľa podmienok priestor 500 MB na 180 dní na súkromné účely a môže v ňom realizovať svoje programátorské experimenty. Skvelé!

Zhrnutie a výsledok
Naučili sme sa, že HTML (HyperText Mark-up Language) poskytuje obsah stránky, CSS (Cascading Style Sheet) sa stará o jeho vizuálnu stránku. a JavaScript o funkčnosť. A najmä – ako s nimi pri návrhu pracovať.
Výsledok po 3 dňoch – každý vedel spracovať grafický návrh do podoby web stránky ako je na obrázku vedľa. Súčasťou kurzu bolo aj vysvetlenie registrácie domény, základná administrácia na serveri – nahrávanie web stránky na server a jej spustenie.
Keďže medzi milé služby zahrnuté v kurze patrí aj 180-dní platný hosting na serveri IT Learning, všetci sme si vymysleli svoju subdoménu a práce dočasne na server umiestnili a sprevádzkovali.
Výsledok? Normálna, na internete fungujúca web-stránka.
Na tomto mieste musím uviesť, že lektor Ľudo mal vynikajúci prehľad v problematike. Vďaka svojej dlhoročnej praxi s navrhovaním stránok (dokonca aj pre banky) vedel zodpovedať aj ťažké otázky – a to sme ho nešetrili, nevedel len jednu…
Samozrejme, pokiaľ sa chce niekto živiť ako profesionál v programovaní web-stránok, bude na tom ďalej pracovať. Či už ako samouk (dá sa, je to však náročné na čas a omyly) alebo nadstavbovým kurzom Tvorba web-stránok II.
Stručná charakteristika:
+ kurz vhodný pre záujemcov o zvládnutie programovania web-stránok (prvý a druhý deň aj pre začiatočníka v pohode)
+ perfektný základ, ak sa chce človek naučiť „od nuly“ navrhovať web-stránky, tretí deň už náročnejší – úvod do php, js atď.
+ všetci dostali blok na zapisovanie plus od lektora „ťahák“ s komentármi k príkazom, kde sme si dopisovali podľa potreby vlastné poznámky
+ lektor mal skvelý prehľad v problematike
+ výborná slovenčina 🙂
– trochu rozpačitá prvá štvrťhodinka lektora, vraj to bol jeden z jeho prvých kurzov
– vonku bolo horko, vnútri klimatizácia – veľký teplotný rozdiel
 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
css, html, kurz, php, tvorba web-stránok, vytvoriť web, web stránky

Ako uložiť .webp ako .jpg alebo .png?

Vytvoriť web-stránky s hierarchiou? A načo?

Potrebujete na webe peknú tabuľku? WordPress vás prekvapí

Ako prijímať platby kartou vo WordPress - 2. časť

Ako prijímať platby kartou vo WordPress - 1. časť

Ako na SEO optimalizáciu v praxi?

30+1 výrazov, ktoré by ste mali poznať v súvislosti s webom

Čo robiť, keď e-maily končia v spame

TOP 5 programovacích jazykov 2021

Načo je užitočný spam?

39 + 1 faktov o WordPresse, ktoré vás na kurzoch nezaujímajú

Ako vybrať kuriéra pre e-shop a porovnanie ceny












