Názov kurzu: SEO optimalizácia pre vyhľadávače II. (Online skupinový živý kurz)
Lektor: Tibor Peták
Ak máte vlastnú webstránku, skôr či neskôr sa určite budete zamýšľať nad tým, ako zvýšiť jej návštevnosť, či zlepšiť umiestnenie vo výsledkoch vyhľadávania. S tým vám pomôže znalosť SEO, teda znalosť optimalizácie pre vyhľadávače. Keď sa však začnete o túto tému zaujímať, postupne zistíte, ako veľmi rozsiahla naozaj je. Na čo všetko máte myslieť, koľko vecí skontrolovať, pridať, upraviť… V tomto článku z vás majstra SEO síce nespravíme, no máme pre vás tip na jeden užitočný nástroj, ktorý vám pri optimalizácii vášho webu môže ušetriť kopu času.
Tip na tento skvelý nástroj sme dostali ako účastníci kurzu Pokročilé SEO – optimalizácia pre vyhľadávače II. Kurz sa v prvej polovici venuje hlavne tomu, ako dodržiavať SEO zásady tak, aby boli vaše stránky prístupné aj pre hendikepovaných používateľov, a aby ich ľudia radi navštevovali. V druhej polovici sme sa venovali tomu, ako si svojpomocne spraviť analýzu kľúčových slov.
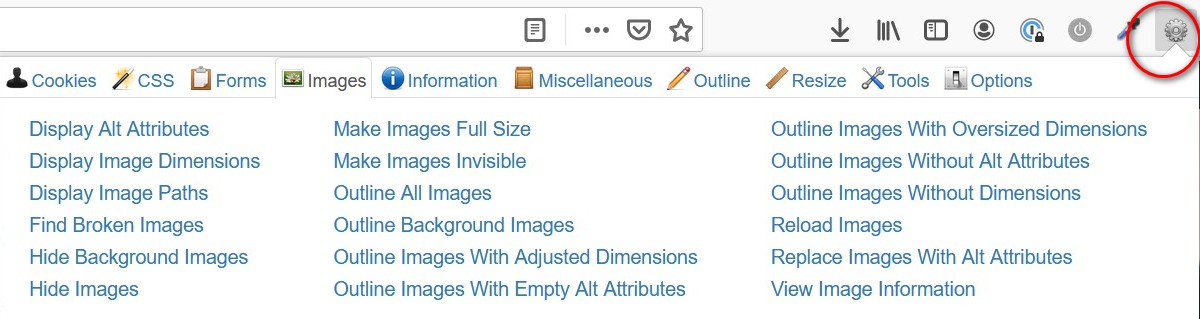
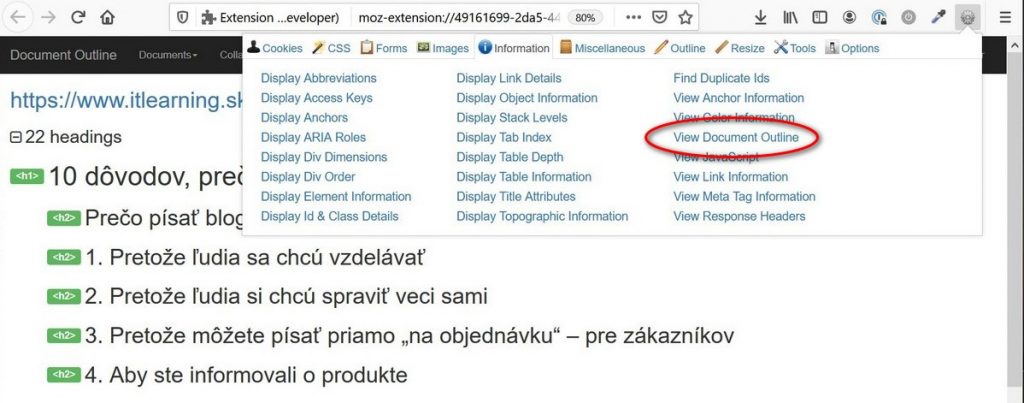
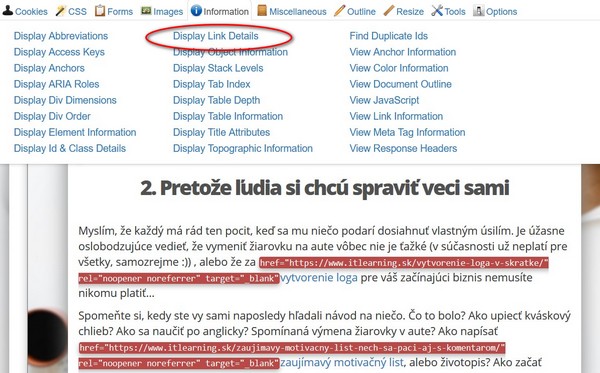
Okrem záplavy užitočných informácii pre prax je tento kurz popretkávaný aj tipmi na praktické nástroje a prínosné webstránky, ktoré ocenia nielen SEO začiatočníci. Jedným z takých nástrojov nich je aj Web Developer. Takmer ako darček pod vianočný stromček.