Ako zvýšiť použiteľnosť webu?
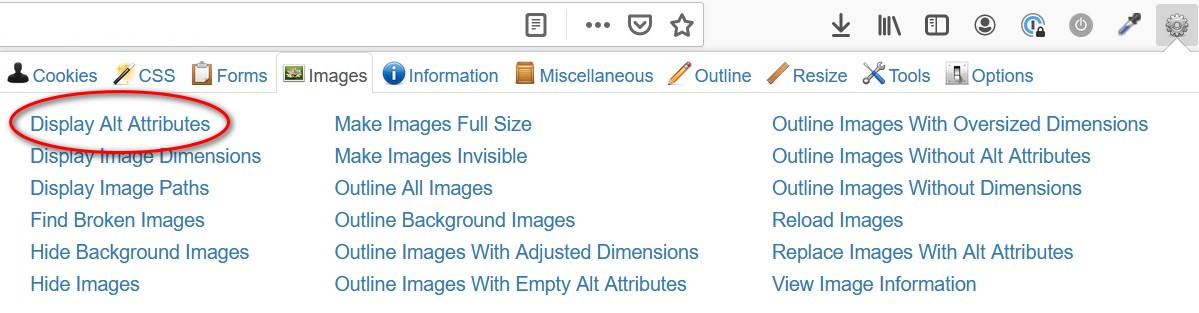
Prístupnosť a použiteľnosť sa do určitej miery prelínajú. Preto dodržaním niektorých pravidiel prístupnosti pomôžete aj použiteľnosti. Napríklad pravidlá prístupnosti odporúčajú jasne definovať hlavný nadpis a podnadpisy, aby sa nie dobre vidiaci používateľ mohol v texte presúvať len po nadpisoch, a rýchlejšie tak nájsť požadovanú informáciu. Bežný užívateľ bez zrakového postihnutia však robí úplne to isté. Napríklad, ak by ste sa v tomto článku chceli dočítať viac iba o použiteľnosti, prescrollovali by ste článok očami zhora dolu a zastavili by ste jednoducho až na podnadpise „Prečo musí byť web použiteľný?“.
To isté platí aj pre niektoré z príkladov prístupnosti, ktoré sme uvádzali vyššie – napríklad vytvorenie mapy stránok pre jednoduchšiu orientáciu, na hlavnej stránke jasne popísaný zmysel a účel webu, z každej stránky musí byť odkaz na stránku vyššie v hierarchii a na hlavnú stránku, vizuálne odlíšenie textov odkazov od ostatného textu, každej stránke definovať príslušný titulok vystihujúci obsah stránky,…
Aj keď platí, že použiteľnosť sa zvýši, ak dodržíte všetky pravidlá prístupnosti, naopak to platiť nemusí. Predstavte si napríklad menu na stránke, v ktorom sa podkategórie vyrolujú automaticky po prejdení myšou ponad názov hlavnej kategórie. Poviete si, skvelé, stačí iba raz kliknúť, určite tým zvýšim použiteľnosť môjho webu. No napríklad pre nevidiaceho používateľa je toto absolútne neprístupné menu, keďže si ho nemá ako pozrieť.
Ďalší spôsob, ako pomôcť použiteľnosti, je zbytočne neopakovať informácie, vysvetliť skratky a odborné výrazy, ktorým používatelia nemusia rozumieť. Taktiež pomáha používať dobre čitateľné písmo, graficky oddeľovať myšlienkové celky a vyberať kombinácie farieb, ktoré lahodia oku.
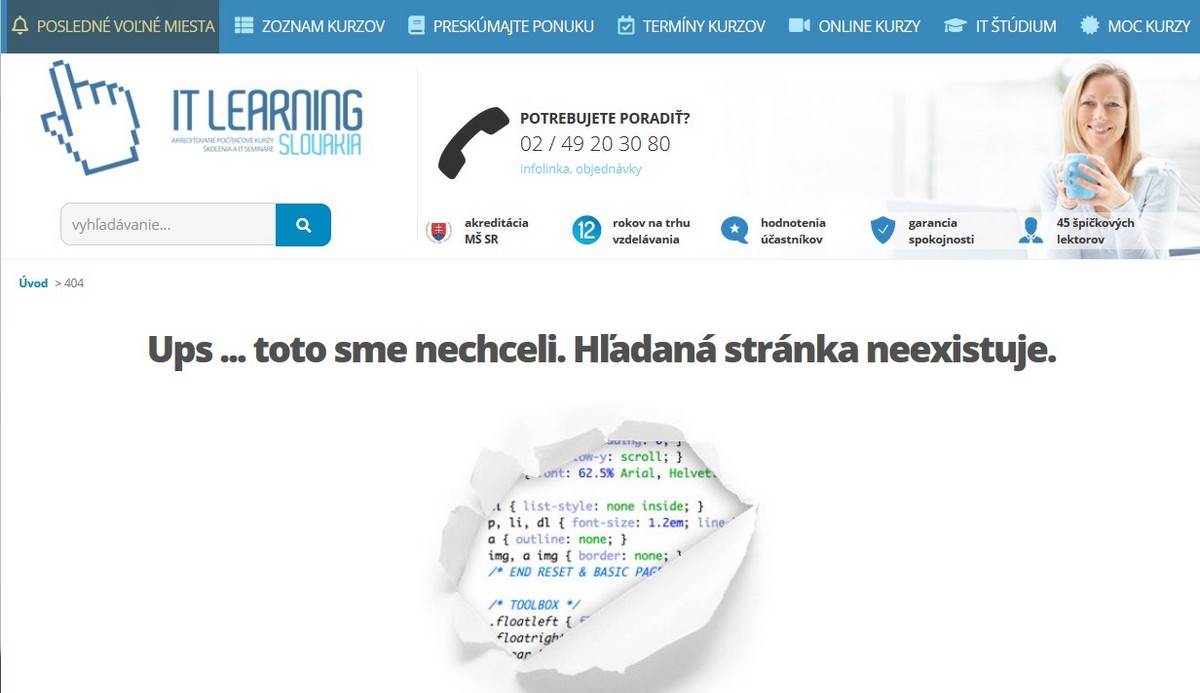
Nezabudnite na správne presmerovanie adresy zrušených stránok na novú stránku. Definujte vhodne „Error 404“ stránku (teda „Stránka nenájdená“), na ktorú sa používateľ dostane, ak klikne na zrušenú adresu, ktorú ste zabudli presmerovať, alebo ak klikne na chybný odkaz či nesprávne napíše adresu stránky. Túto stránku môžete graficky zladiť so zvyškom vášho webu a s vašou značkou, aby bolo jasné, že síce sa niečo nepodarilo, ale stále sa jedná o váš web.
Užitočné je pridať, resp. odporučiť nejaký ďalší krok, aby používateľ stránku jednoducho nezavrel len preto, že nevedel, čo má robiť. Ponúknite mu riešenie napríklad v podobe odkazu na hlavnú stránku, vyhľadávacie pole (veď niečo hľadal, no nenašiel), alebo zoznam najpopulárnejších odkazov. Ak máte členitú ponuku možných pokračovaní v hlavičke, alebo päte stránky v podobe menu, nie je to nevyhnutné.
Good idea?














 autorom článku je: Hana Jokelová
autorom článku je: Hana Jokelová