Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.
JavaScript a robotika

Zvláštny názov, že? Kedysi vyslovený nonsens, dnes bežná prax vďaka čoraz väčšej popularite jazyka JavaScript a zástupu lacných hardvérových vývojových platforiem, ktorých asi najznámejším zástupcom je Arduino – programovateľná elektronická stavebnica bez nutnosti spájkovania. A práve Arduino využijeme aj v našom príklade…
JavaScript, jQuery,… a žiarovka
V čom celý trik spočíva? Asi už niektorí tušíte, že za tým bude node.js. A máte sčasti pravdu. Spojenie medzi hardvérom a JavaScriptom leží v node.js, ktorý nainštalujete na Arduino. Avšak to samo o sebe samozrejme nestačí, následne ešte musíte nainštalovať modul johny-five. Práve tento modul je pointou.
Je to výborná, asi najlepšia dostupná knižnica pre node.js umožňujúca JavaScriptovému programu bežiacom v node.js komunikovať s Arduino doskou. A ku všetkému spôsobom, ktorý vás vyslovene nadchne…
Ako to myslím? Asi všetci nadšenci poznajú obľúbenú JavaScriptovú knižnicu jQuery, ktorá zjednodušuje a skracuje písanie často sa opakujúcich konštrukcií na web stránkach. Predstavte si na svojej web stránke kruhový div so žltým pozadím a s nastavením css display:none. Akože vypnutú žiarovku. Ako by som ju „rozsvietil“ JavaScriptom? Napríklad niečím podobným ako $(„#light“).fadeIn().
A ako následne naspäť „zhasol“? Napríklad niečím ako $(„#light“).fadeOut().
Toto – a ešte viac – sa dá naučiť na našich kurzoch venovaných JavaScript-u a jQuery.
To bola web stránka.
Ale ako by som rozsvietil a zasa zhasol žiarovku na Arduine? A prečo do toho vôbec pletiem jQuery? Pretože – rovnako… Fakt prakticky rovnako ako cez jQuery, to je na tom tá krása.
Základy robotiky?
Poďme na konkrétny príklad.
Najprv treba kúpiť Arduino. To nie je žiadny problém, kúpite ho napríklad v Alze (v čase písania článku za 25,- € vrátane DPH). Následne ho samozrejme potrebujete podľa návodov oživiť, nainštalovať naň node.js, cez npm doinštalovať modul johny-five. Ani to nie je žiadny problém. Návodov na tieto kroky je plný internet.
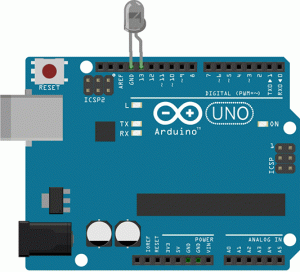
Následne doň zapojíte LED diódu tak ako na nasledovnom obrázku:

A môžete túto diódu začať ovládať „starým známym spôsobom“ veľmi podobným práve jQuery syntaxi.
Napríklad toto je základný kód, aby ste ju rozblikali:
var five = require(„johnny-five“); //naimportujeme modul
var doska = new five.Board(); //nainicializujeme Arduino
doska.on(„ready“, function() { // a následovný kód vykonávame vtedy, keď je doska pripravená
var ziarovka = new five.Led(13); // nainicializujeme novú žiarovku – na ktorom pine je pripojená
// no a poďme ju zapnúť:
ziarovka.fadeIn(); // no fakt rovnako! 🙂
// a po piatich sekundách ju vypneme:
this.wait(5000, function() {
ziarovka.fadeOut(); // nekecám, rovnako! 🙂
});
});
No nenadchlo by vás to?
Mňa teda áno.
Keď sa bližšie pozriete na príklady použitia modulu johny-five, naplno pochopíte to zjednodušenie ovládania hardvéru.
Ako budem reagovať na stlačenie tlačidla? Ošetrením udalosti, príklad:
button.on(„down“, mojCallback)
No môže byť niečo jednoduchšie? 🙂
A čo reakcia na pootočenie potenciometra a zistenie aktuálnej hodnoty?
Zasa len ošetríme udalosť, napríklad:
potenciometer.on(„change“, function() { console.log(this.value); });
No uznajte sami, to sa to programuje, keď každé tlačidlo, potenciometer a pod. emituje udalosti, ktoré si tak krásne jednoducho ošetríme – povieme len čo sa má stať.
Áno, JavaScript nie je primárne určený na to, aby vám riadil vášho prvého skonštruovaného robota, ale… môže! Navyše „dôverne známou“ syntaxou. A skúste také niečo s PHP… 🙂
Začiatočníkov i pokročilých naučíme všetko o JavaScript-e a jQuery na našich kurzoch venovaných programovaniu. Síce primárne programovaniu web-stránok, ale ten zvyšok už zvládne ľahko sami 🙂


Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
Arduino, JavaScript, jQuery, programovacie jazyky, programovanie, robotika

Video - Školenie Microsoft SQL Server II. - písanie dotazov pomocou Transact SQL

Video - kurz JavaScript I. - programovanie a základy jazyka

Čo má spoločné JavaScript a strojček na zuby?

TOP 5 programovacích jazykov 2021

Na kurze PHP II. sme piekli americké sušienky!

PHP – 3 zaujímavé fakty aj pre neprogramátorov

Základy PHP: Začnite programovať hneď teraz!

Vďaka kurzu PHP I. nebudete (tak skoro) plešatí

Je kurz Úvod do programovania o kuchárskych receptoch?

Rýchlokurz používania vývojového prostredia Jupyter

Ako posunúť ďalej vedomosti z jazyka Python?

Ste pythonic positive?












