Knižnicu jQuery snáď ani netreba predstavovať. Aspoň raz v živote ju použil snáď každý vývojár web stránok. Výrazne uľahčuje úlohy typu animácia elementov, alebo AJAX volania a na zahodenie nie je ani zjednodušená registrácia udalostí, alebo manipulácia s obsahom či štýlom jednotlivých elementov. Suma sumárum dala vývojárom nástroj, ktorý im zjednodušil tvorbu „Web 2.0 stránok“ – stránok postavených nad AJAX-om. Princíp jej pomoci sa dá opísať ako „vytvor HTML a tu máš nástroj, pomocou ktorého si“:
Ešte nepoznáte Vue? Spoznajte a s kľudom zabudnete na jQuery!

- jednoduchým spôsobom vyber z dokumentu ľubovoľný element a:
- jednoduchým spôsobom pre neho zaregistruj počúvanie na udalosť
- rovnako jednoduchým spôsobom na príslušnú udalosť načítaj na pozadí nový obsah
- následne jednoduchým spôsobom ktorémukoľvek elementu zmeň obsah za nový
- a prípadne aj jednoduchým spôsobom túto zmenu animuj

A tu sme asi aj skončili, či nie?
A to je aj všetko, čo jQuery prináša – selektory, traverzovanie, udalosti, AJAX, manipuláciu s DOM modelom a animácie. Vývojárovi tak necháva plnú moc nad stránkou: prečo, kedy a ako sa načítajú údaje, aj kedy, kde a ako sa majú následne jednotlivé časti stránky prekresliť – len mu poskytuje nástroj aby sa s tým vysporiadal jednoduchým spôsobom.
Od vzniku jQuery však ubehlo vyše 10 rokov a za tú dobu stránky narástli na komplexnosti a s týmto vývojom zároveň vznikla potreba efektívnejšieho prístupu k ich tvorbe. A na efektívnejší prístup sa aj skutočne prišlo a objavili sa frameworky ako napríklad React, Angular, alebo Vue. Je ich samozrejme ďaleko viac ako tieto tri, my sa zameriame na posledný menovaný: Vue.
Prečo práve Vue?
Dôvodom číslo jedna je, že ide použiť ako knižnica. Rovnako ako jQuery ho proste pripnete do kódu pomocou <script src> a môžete ho rovno začať využívať aj v už existujúcom kóde. Toto je naozaj dôležité. Môžete ho použiť aj na serverovej strane, napríklad spolu s Node, alebo pokojne aj spolu s PHP – ale hlavne ide aj bez nich. A druhým dôležitým dôvodom je, že má snáď najstrmšiu krivku učenia. Má tak prehľadný syntax, že sa učí ďaleko rýchlejšie ako React, či Angular. Nájde sa aj zopár ďalších dobrých dôvôdov, ale tie už nie sú také podstatné.
O čo teda vo Vue (Reac, Angular) ide a čím sa tak líši oproti jQuery? O čo tam ide sa dá označiť ako znovupoužiteľné, reaktívne web komponenty. Ale kým sa dostaneme k tomu, čo to v praxi znamená, pozrime sa najskôr na to, čím sa líšia. Kým jQuery sa nestará o to, akým spôsobom budete v stránke AJAX-om načítané dáta vykreslovať a len vám dáva nástroje aby ste dáta jednoducho načítali a jednoducho sa dostali k elementom stránky, tak Vue sa naopak stará predovšetkým o vykreslovanie údajov do stránky a nezáleží mu na tom, akým spôsobom ste dáta získali. Obe knižnice sú použiteľné k vykreslovaniu údajov (zvyčajne AJAX-om získaných) do stávajúcej stránky, ale kým jQuery vám za tým účelom len poskytuje nástroj na prístup k DOM modelu, Vue vás nepúšťa k DOM modelu, ale stará sa o jeho zmeny sám. Z toho logicky vyplýva, že nemá metódy na traverzovanie, lebo ich nepotrebujete. Avšak zjednodušenú registráciu udalostí má a animácie taktiež. A oboje ešte jednoduchšie použiteľné ako s jQuery. Oproti nemu vyslovene nemá jedine AJAX metódy. To však nevadí. Keďže je to len knižnica, tak výborne spolupracuje s ostatnými knižnicami a tak si kvôli AJAX metódam môžete nechať v kóde prinuté aj jQuery. Málokto to tak robí, s Vue sa na AJAX najčastejšie používa vue-resource, alebo Axios knižnica.

A teraz je čas na praktický príklad
Aby to však nebola samá teória, vyskúšajme si nejaký príklad s jQuery a následne to isté s Vue. Predstavme si, že potrebujeme na stránke vykresliť tabuľku. Napríklad s aktuálne prihlásenými užívateľmi. A tlačítko „Obnov“, ktoré po kliknutí stiahne AJAX-om novú sadu údajov pre túto tabuľku. Ako by sme to riešili s jQuery? Bežne sa to rieši zhruba takto:
A záverom?
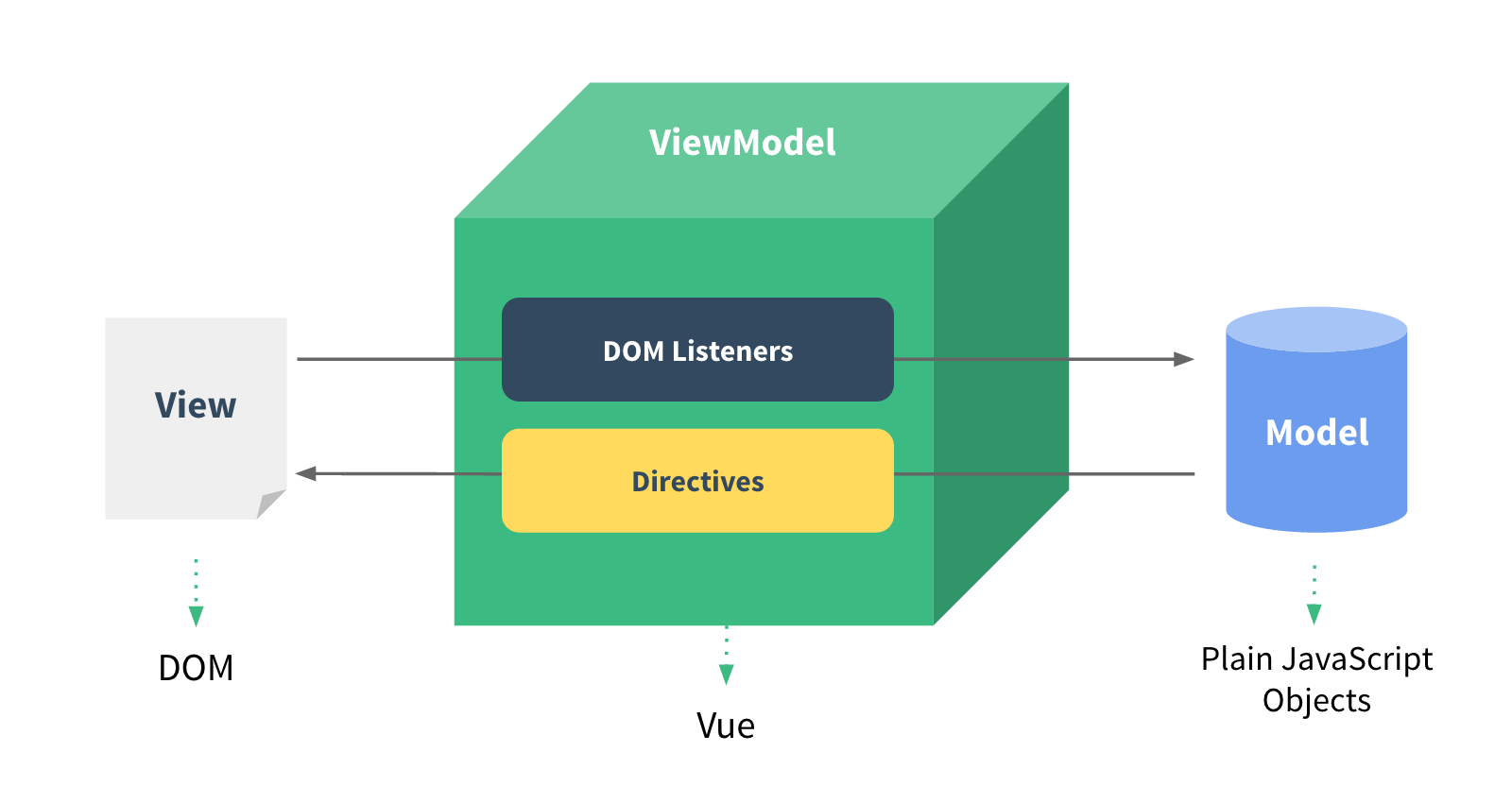
Porovnajte si oba kódy. Áno, kvôli AJAX metódam sme si museli pripnúť aj Axios knižnicu, ale kód je aj tak kratší a prehľadnejší. Všimnite si na značke BUTTON ako jednoducho sme si preň zaregistrovali počúvanie na udalosť click. Všimnite si, že vykonaním metódy obnov() len aktualizujete údaje uložené v poli uzivatelia, ale nikde neurčujete, že sa má tabuľka prekresliť. To sa totiž udeje automaticky, pri každej zmene poľa uzivatelia. To je tá reaktivita. Stačí zmeniť dáta (Model) a html (View) sa prekreslí automaticky. Preto sa Vue označuje ako MVVM framework. Ak zmeníte M, sám sa aktualizuje V ale aj ak zmeníte V, sám sa aktualizuje M. To druhé, VM väzbu sme tu síce nevyužili, ale aj tá sa vo Vue deje automaticky. Plus, Vue sa postará, že prekreslenie stránky neprebehne hneď po aktualizácii údajov. Veď čo ak novo načítané údaje sú tie isté? Lebo sa v našom prípade od poslednej aktualizácie nikto neprihlásil / neodhlásil? No tak sa ani nič neprekreslí. A na druhej strane, ak sa bude niečo prekreslovať, tak bez layout trashingu – aj to Vue stráži za nás. A znovupoužiteľnosť? Kód je na to prakticky pripravený – Vue je totiž predovšetkým o znovupoužiteľných komponentoch… Ale o tom až niekedy nabudúce…
<div id=“prihlaseni“>
<button>Obnov</button>
<table>
<thead>
<tr>
<th>ID</th>
<th>Nick</th>
<th>Meno</th>
<th>Priezvisko</th>
<th>Email</th>
</tr>
<thead>
<tbody></tbody>
</table>
<div>
<script src=“jquery.min.js“></script>
<script>
function nacitajAvykresli() {
function vykresli (uzivatelia) {
var riadky = “
uzivatelia.forEach(function (riadok) {
riadky += ‚<tr>‘
Object.keys(riadok).forEach(function (stlpec) {
riadky += ‚<td>‘ + riadok[stlpec] + ‚</td>‘
})
riadky += ‚</tr>‘
})
$(‚#prihlaseni tbody‘).html(riadky) //–> JEDNA
}
$.getJSON(‚url_zdroja_dat‘).then(vykresli) //–> DVA
}
// Aktualne prihlasenych hned nacitaj a vykresli
nacitajAvykresli()
// A na kliknutie na „Obnov“ ich znovu nacitaj a vykresli
$(‚#prihlaseni button‘).click(nacitajAvykresli) //–> TRI
<script>
Z pohľadu na takýto kód je na okamžite jasné v čom jQuery pomôže – registrácia udalosti, načítanie údajov a manipulácia s obsahom značky na miestach JEDNA, DVA a TRI. A funkciu vykresli() – čiže kedy, kde a ako získané údaje vykreslíme, v tom nám necháva slobodu. Avšak, prax ukázala, že nám tým necháva nie len slobodu, ale aj zodpovednosť za efektivitu. A tá tu pokrivkáva, keďže obsah tabuľky si zo získaných údajov akurát tak ručne vyskladávame do string premennej, ktorou následne nahrádzame TBODY.
Kde je problém? Prečo tvrdím, že tu efektivita pokrivkáva? Za prvé, samotné skladanie obsahu tej string premennej. To, že k nej v cykle pripíname ďalší a ďalší obsah je neefektívne. Treba si uvedomiť, že v konečnom dôsledku nič nepripíname, keďže v JS sú stringy immutable. A druhý problém je samotné vykreslenie – riešime to len prostým vymazaním obsahu TBODY a následným nahradením obsahom tej textovej premenej. Čo v tomto prípade nie je až tak zlé, ale v inom prípade sa môžete ľahko dopustiť layout trashingu a tým pádom v niektorých prehliadačoch spomaliť vykreslenie aj o 90%. A teraz si ešte predstavte, že by ste chceli mať tú tabuľku zoraditeľnú podľa jednotlivých stĺpcov. Čiže aby TH značky boli klikateľné a po kliknutí aby sa pole užívateľov zoradilo podľa kľúča daného stĺpca. Po tom zoradení budeme musieť túto tabuľku znovu prekresliť. Čo znamená zasa tým nevhodným spôsobom vyskladávať obsah do textovej premennej a znovu vymazať a nahradiť obsah TBODY. Plus neefektivita z iného pohľadu – čo ak klikneme obnoviť, ale nikto nový sa neprihlásil / neodhlásil? Čiže sa nám vrátia tie isté dáta, ktoré už máme zobrazené? Napriek tomu budeme znovu skladať, mazať, vykreslovať. A znovupoužiteľnosť? Čo ak na stránke budem potrebovať takéto dynamické tabuľky tri? To mám pre každú zvlášť písať takmer ten istý kód? Nemusíte, ale tak ako vykreslenie, aj znovupoužiteľnosť si musíte vymyslieť a naprogramovať sami.
Takto to proste funguje s jQuery. Máte slobodu, ale tým pádom aj zodpovednosť za tie najdôležitejšie úlohy. Žiaľ, tak to potom aj vyzerá. Kopec vývojárov si neuvedomuje, že s každým volaním funkcie $(selektor) sa prehľadáva celý DOM model. Nevedia, že počúvanie na udalosť, napríklad nad nejakým zoznamom, je efektívnejšie zaregistrovať jedenkrát nad nadradeným elementom a z event targetu si načítať, ktorá položka zoznamu udalosť vyvolala, namiesto toho, aby zaregistrovali počúvanie na udalosť pre každú položku zvlášť. A o niečom takom ako layout trashing ani netušia čo je, nieto ešte aby vedeli ako sa mu vyhnúť. Prax proste ukázala, že sloboda je skôr na škodu ako výhodou a tak efektivita riešení s jQuery býva často mizerná…
Pozrime sa teraz na ten istý príklad s použitím Vue:
<div id="prihlaseni">
<button @click="obnov">Obnov</button>
<table>
<thead>
<tr>
<th>ID</th>
<th>Nick</th>
<th>Meno</th>
<th>Priezvisko</th>
<th>Email</th>
</tr>
<thead>
<tbody>
<tr v-for="riadok in uzivatelia">
<td v-for="stlpec in riadok">{{ stlpec }}</td>
</tr>
</tbody>
</table>
<div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#prihlaseni',
data: {
uzivatelia: []
},
methods: {
obnov: function () {
axios.get('url_zdroja_dat')
.then(resp => this.uzivatelia = resp.data)
}
},
created: function () {
this.obnov()
}
})
<script>
 autorom článku je: Peťo Hecht
autorom článku je: Peťo Hecht

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
AJAX, jQuery, kurz, programovacie jazyky, Vue

Ako na SEO optimalizáciu v praxi?

Vystúpte z komfortnej zóny, vytvorte si životopis v PowerPointe

Na kurze PHP II. sme piekli americké sušienky!

PHP – 3 zaujímavé fakty aj pre neprogramátorov

Základy PHP: Začnite programovať hneď teraz!

Vďaka kurzu PHP I. nebudete (tak skoro) plešatí

Môj kamarát IF

Je kurz Úvod do programovania o kuchárskych receptoch?

Rýchlokurz používania vývojového prostredia Jupyter

Ako posunúť ďalej vedomosti z jazyka Python?

Ste pythonic positive?

Excel v opere











