Dobre, ale na čo konkrétne využiť taký GAS? Predstavte si, že v aplikácii Forms si vytvoríte dotazník, ktorý odpovede vašich respondentov zbiera do prehľadnej tabuľky v aplikácii Sheets (takto bežne funguje aplikácia Forms na vytváranie dotazníkov, teda tento krok ešte zvládnete bez programovania).
V prípade, že si chcete pozrieť nové odpovede, ktoré cez dotazník pridali vaši respondenti (a či vôbec nejaké pridali), musíte si vždy otvoriť tabuľku s odpoveďami. Ak je to však dotazník, do ktorého vám odpovede nepribúdajú pravidelne, neustále otváranie a kontrolovanie tabuľky s odpoveďami je pomerne otravné. O koľko jednoduchšie by bolo, keby vás na každú novú odpoveď upozornil e-mail, v ktorom by ste si okrem toho mohli odpoveď hneď aj celú prečítať? Oveľa! No a presne na takéto úlohy môžete využiť Google Apps Script…
Praktický príklad so strojčekom na zuby
Teraz trochu odbočím. Nedávno som začala nosiť neviditeľný strojček na zuby. Proces spočíva v nosení priehľadných dláh pre horné a spodné zuby, ktoré svojim tvarom presne určujú, kedy sa ktorý zub kam pohne. Tieto dlahy treba každých 7 až 15 dní meniť. Najprv som si tieto dni označovala v diári, no ľahko sa mi stalo, že napríklad cez víkend som do diára nepozrela a teda úplne som na výmenu zabudla. A tu sa už dostávame k otázke z nadpisu článku.
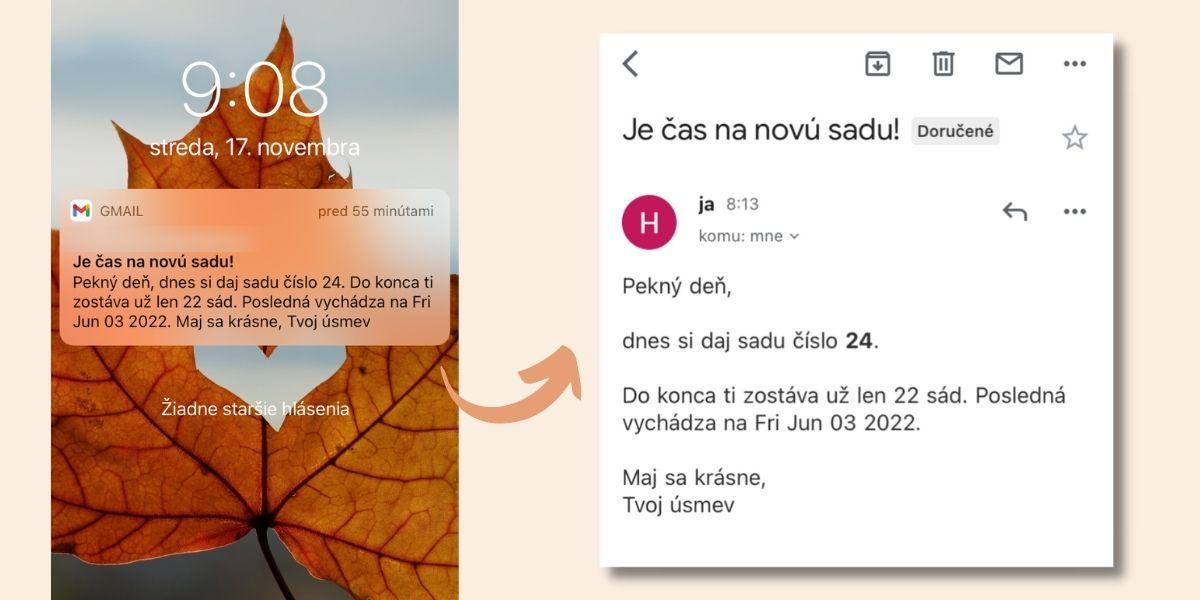
Napadlo mi, že si spravím pomocníka, ktorý mi v deň výmeny dláh pošle e-mail, aby som určite nezabudla. Momentálne ich vymieňam približne každých deväť dní. Možno vám práve napadlo, že som si predsa mohla dať do kalendára opakujúcu sa udalosť a hotovo. Áno, tiež mi to napadlo, ale toto riešenie mi nevyhovovalo z dvoch dôvodov. Prvý, nie vždy je to u mňa presne deväť dní. Buď kvôli mojej zábudlivosti, alebo sa moje zuby ešte na zmenu necítia, no nechce sa mi kvôli tomu zakaždým nanovo upravovať udalosť v kalendári. Druhý je čisto motivačný – chcela som mať rýchly prehľad o tom, koľko mi ešte ostáva do cieľa a na kedy mi vychádza posledná sada. No dobre, mám aj tretí dôvod. Jednoducho som chcela zistiť, či viem také niečo vôbec naprogramovať. 🙂