Článok bol naposledy aktualizovaný v decembri 2023.
Čo je to formát WebP?

Podľa odhadov tvoria obrázky asi 65% objemu webových stránok. Väčšina z nich používa rozšírenú stratovú kompresiu JPEG. Aby neboli veľké a rýchlo sa načítali.
Keď som pred rokmi zaregistroval, že spoločnosť Google prišla s novým formátom obrázkov nazvaným WebP (.webp), mrkol som na charakteristiky (neuspokojili ma kvalitou) a pustil som to z hlavy. Veď čas ukáže, či bude nápad úspešný vo svete IT.
Prednedávnom som hľadal inšpiratívny obrázok k článku, a po jeho uložení zistil, že si ho neviem následne zobraziť. Pozrel som na jeho označenie. Písmená webp za bodkou mi pripomenuli starú novinku… Už je tu.
Čo je to WebP?
S formátom kódovania obrázkov pod názvom WebP prišla firma Google koncom septembra 2010. Teda dosť dávno na to, aby sa ukázala jeho životaschopnosť .
Od dátumu jeho uvedenia prešlo viac ako 8 rokov. Vtedajšia optimistická vízia, že WebP bude nástupcom populárnych JPEG, PNG a GIF sa dodnes akosi nepotvrdila.
Ale…

WebP je napriek menšej známosti medzi ľuďmi moderný obrazový formát, ktorý poskytuje výbornú bezstratovú alebo stratovú kompresiu obrázkov na webe. V porovnaní s JPEG alebo PNG používa efektívnejší kompresný algoritmus, čím dosahuje výrazné zmenšenie veľkosti súborov. Pri rovnakej veľkosti ako súčasné JPG či PNG ponúka vyššiu kvalitu. Alebo pri zachovaní vstupnej kvality menšiu veľkosť.
Používaním formátu WebP môžu teda webmasteri a weboví vývojári získať vzácne zlomky sekúnd až sekundy pri načítaní web-stránok. V závislosti od počtu a obsahu obrázkov na stránkach to môže byť dosť významné zrýchlenie. Logika hovorí, že formát .webp má zmysel začať používať vtedy, ak návštevníci stránky používajú prehliadače zobrazujúce formát WebP. Aké používajú, sa dá zistiť z Google Analytics veľmi ľahko.
Čo hovorí charakteristika formátu? Predovšetkým to, že bezstratové obrázky s koncovkou .webp sú v porovnaní s formátom .png menšie o 26 %, zatiaľ čo stratové .webp sú menšie o 25-34% ako porovnateľné obrázky .jpeg (pri ekvivalentnom indexe kvality SSIM). Teda v priemere je veľkosť súborov menšia asi o štvrtinu. Len použitím tohto formátu môže napríklad čas načítania skupiny obrázkov na webe klesnúť z 8 na 6 sekúnd. Poteší, nie?
Aká je kvalita formátu WebP
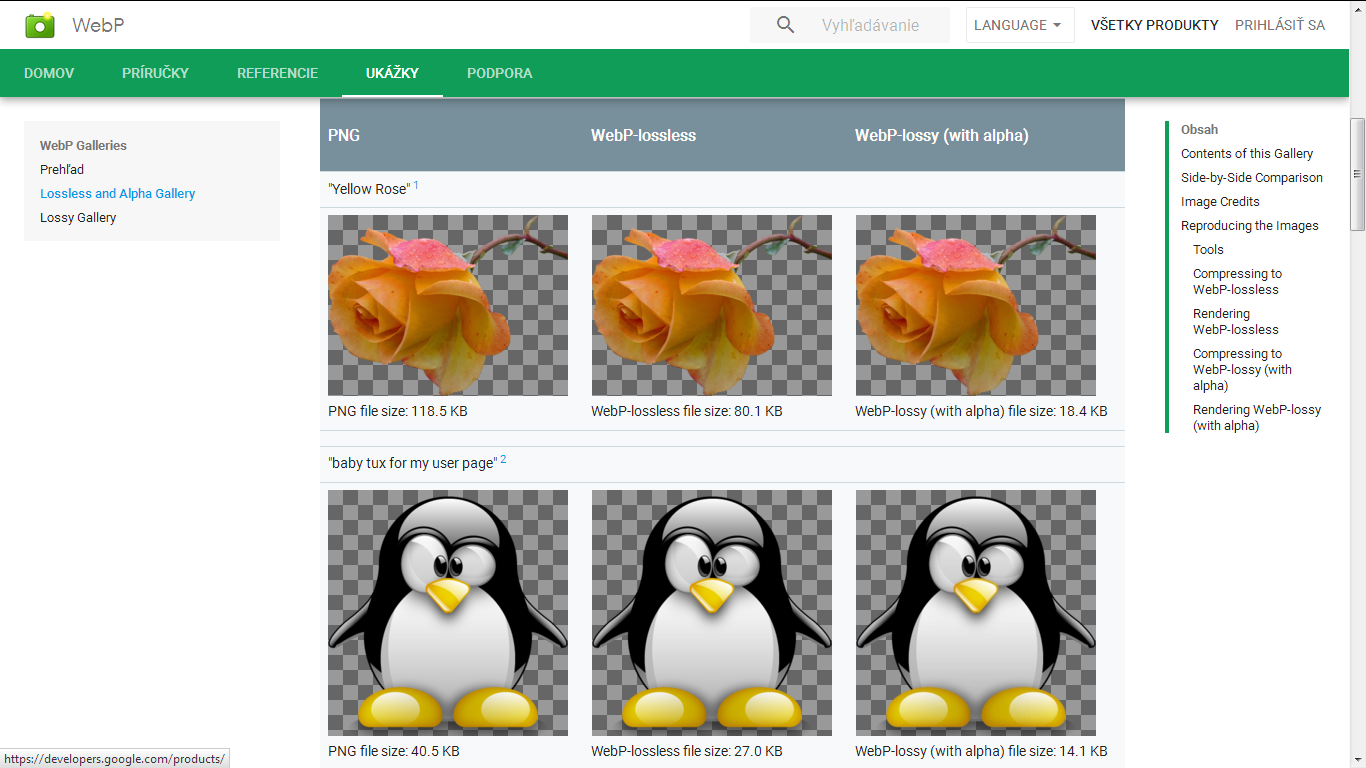
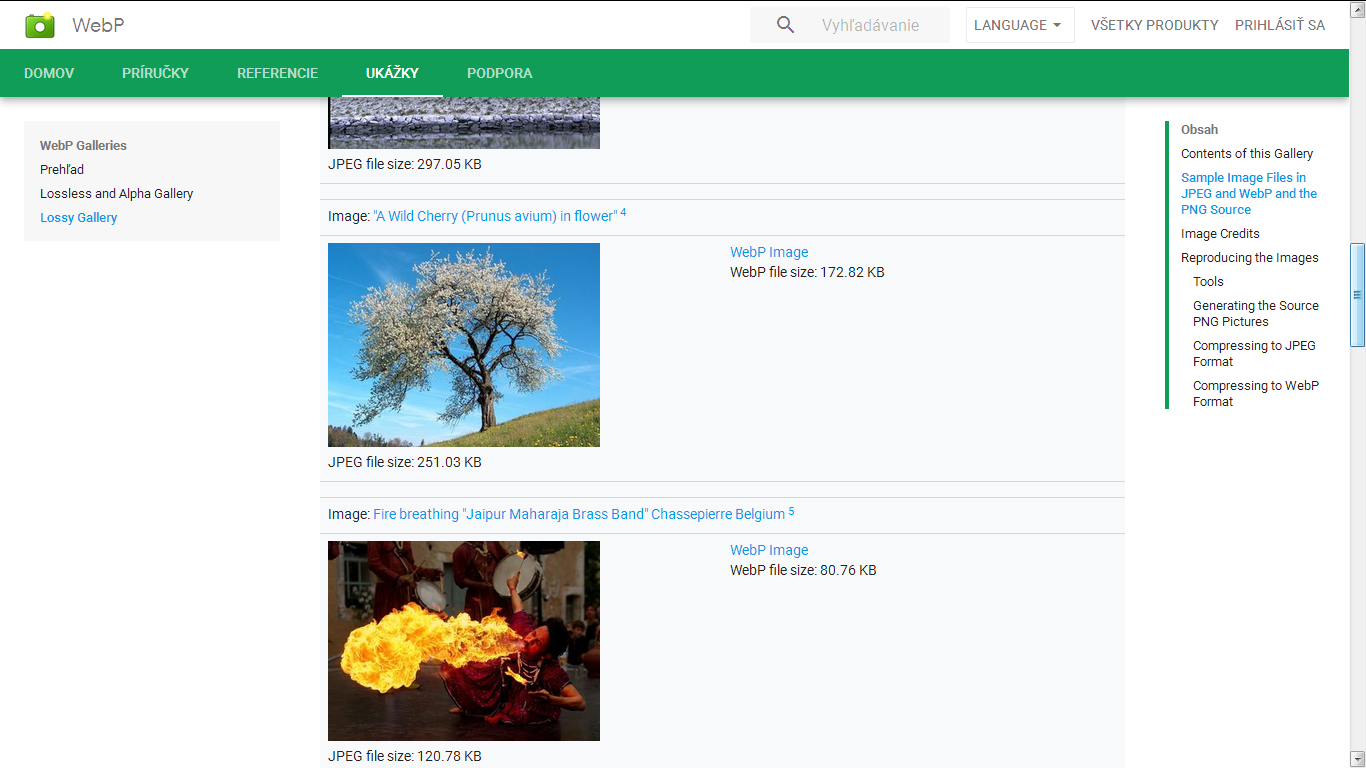
Porovnajte si vlastné súbory po konverzii do formátu WebP. Vychádzajte z porovnateľných , ktoré používajú bezstratovú kompresiu (napríklad PNG) a následne zobrazte. Programov, ktoré spravia prevod kódovania z JPG/PNG do WEBP, je viacero. Na ilustráciu a porovnanie obrázkov v tomto článku som si z nich vybral WebPconv zo stránky romeolight.com (odkaz na konci článku). Ku konvertovaným súborom poskytuje doplnkové info o veľkosti pred konverziou a po nej a ďalšie, ktoré potešia.
Ak používate prehliadač podporujúci formát WebP a chcete získať rýchlu predstavu o kvalite WebP bez konvertovania vlastných obrázkov, pozrite si gúglovskú galériu WebP.
Nová éra grafiky?
Google na overenie pravdivosti svojich zistení v praxi náhodne vybral milión obrázkov. 90% z nich malo formát JPEG, 5 % PNG a 5 % GIF. Malú časť (0,5 %) tvoril mix obrázkov v iných formátoch. Následne vývojári tieto obrázky skonvertovali do WebP tak, aby nedošlo k strate obrazovej kvality. Výsledok? Celý balík obrázkov sa zmenšil o 39%. Pekne!
To však nie je všetko…
Prečo taký optimizmus?
Stratový i bezstratový formát WebP majú okrem menšej veľkosti ďalšiu vlastnosť – podporujú transparentnosť (alfa kanál). Bezstratový WebP to dokáže pri zväčšení iba o 22% dodatočných bajtov, stratový WebP s transparentnosťou má výsledné súbory v porovnaní s formátom .png zvyčajne menšie 3x.
Menšie, s priehľadnosťou a…
Ešte jedna vlastnosť. WebP poskytuje tiež možnosť zobrazenia animácie, ktorú mal dovtedy len formát .gif.
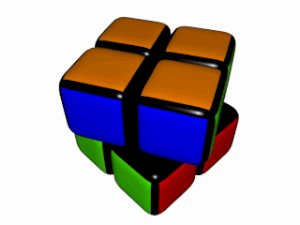
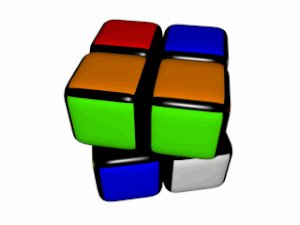
Porovnajte animovanú verziu GIF (870 KB) na obrázku nižšie s animovanou verziou WebP (372 KB).
Verzia WebP je o 57% menšia.
(oba animované obrázky sú z článku Animated WebP images and faster Chrome for Android touch input)
GIF (870 KB)

WebP (372 KB)
ak tento obrázok nevidíte, kliknite na odkaz
animovaný obrázok vo formáte WebP
(otvorí sa na novej karte a v prípade, že ho prehliadač nevie zobraziť, ponúkne jeho uloženie)
Skoro dokonalé, nie? Preto v roku 2010 tie vyhlásenia, ten optimizmus.
Podľa spoločnosti Google i dokumentovaných výsledkov formát WebP
- znižuje veľkosť obrazového súboru (v rozsahu 19-64 %)
- uchováva transparentnosť,
- umožňuje zobraziť animácie.
Nedlho po uvedení začali formát WebP používať najmä web-stránky s vysokou návštevnosťou – rýchlejšie načítanie stránok im prináša viacero benefitov. U návštevníkov i u Google (Google hodnotí v rámci svojho ratingového mixu web-stránok aj rýchlosť načítania).
A čo zvyšok IT sveta? Kde je problém? Prečo všetci nefičia na skvelom formáte .webp?
Odvrátená strana WebP
Hoci má WebP otvorený kód, Google nenašiel pre svoj projekt vo svete IT dostatočne širokú podporu. Predovšetkým zo strany významných hráčov. Webové prehliadače mu (okrem Chrome, ktorý je tiež z dielne Google) nevedeli pomerne dlho prísť na chuť. Ani známe programy na prácu s obrázkami sa do podpory formátu WebP nehrnuli. Niektoré (napr. Photoshop) obchádzajú nekompatibilitu pluginmi tretích strán, iné sa formát WebP ani nesnažia rozpoznať.
Prečo? Všetci znalí veci si uvedomujú, že vedľajším efektom kompresie môže byť v záujme zmenšenia veľkosti výsledného súboru strata kvality. I keď nemusí byť zrejmá pre bežného používateľa, špecialistom (fotografom, grafikom, tlačiarom,…) špecifické problémy spôsobuje .
Možno je jeho doterajšia nepopularita aj dôsledkom privyknutia na .jpg, ktorý – hoci .jpg používa stratový formát – na bežné použitie postačuje. Malá popularita môže byť dôsledkom konkurenčného prostredia. Google prišiel s projektom, ktorý mal na začiatku viaceré detské chyby a tak si konkurenti povedali – nie je to z mojej hlavy, nebudeme riskovať, nech sa Google potrápi… a vylepšuje.

Po viacerých vylepšeniach vzali formát v posledných rokoch na milosť aj konkurenti a dnes môžete objaviť podporu súborov s koncovkou .webp v každom významnejšom prehliadači. Takže budúcnosť tohto celkom schopného formátu vyzerá nádejnejšie.
Zoznam prehliadačov, ktoré majú podporu pre formát WebP:
WebP stratový
Google Chrome (desktop) 17+
Prehliadač Google Chrome pre Android verzie 25+
Microsoft Edge 18+
Firefox 65+
Opera 11.10+
Natívny webový prehliadač, Android 4.0+ (ICS)
WebP stratový, bezstratový a alfa kanál
Google Chrome (desktop) 23+
Prehliadač Google Chrome pre Android verzie 25+
Microsoft Edge 18+
Firefox 65+
Opera 12.10+
Natívny webový prehliadač, Android 4.2+ (JB-MR1)
Pale Moon 26+
WebP animácie
Google Chrome (desktop a Android) 32+
Microsoft Edge 18+
Firefox 65+
Opera 19+

Známy program na úpravu fotografií a grafiky GIMP sa pridal k podpore WebP v roku 2016 (na obrázku je jeho animované logo v .gif-e z článku GIMP: Editor de imagens terá suporte nativo ao formato WebP). Ak sa pridá ešte aj Adobe so svojimi grafickými programami, WebP už nič nezastaví a s podporou Googlu sa asi stane najlepším obrázkovým formátom v histórii. Asi…
Ešte niečo k formátu WebP (a HEIC)
Po vylepšeniach má WebP v posledných rokoch pekne našliapnuté k tomu, aby sa stal na dlhú dobu najlepším formátom pre obrázky v histórii, avšak…
Už od roku 2014 má konkurenta. Takého, ktorý vie všetko to, čo on, ale ešte o čosi lepšie. Volá sa BPG a nebyť licencií súvisiacich s kódovaním HEVC, z ktorého .bpg vychádza, asi by sme o ňom už dnes počuli oveľa viac.
To nie je všetko. Od druhej polovice roka 2015 má .webp ďalšieho konkurenta v podobe obrazového formátu HEIC (kontajner HEIF). Takisto ako .bpg vychádza z kódovania HEVC. Avšak má oveľa silnejšie firemné pozadie ako .bpg.
Formát .heic dokáže ukladať obrázky vo vyššej kvalite v menších veľkostiach súborov ako .jpg. Fotografia uložená v .heic zaberie približne polovicu miesta ako súbor .jpeg v ekvivalentnej kvalite. Umožňuje ukladať v kontajneri .heif pri malom objeme aj priehľadnosť aj pohyb. Aj hĺbkovú mapu (pre 3D objekty). Proste samé superlatívy!
Formát .heic uviedla v roku 2017 na trh s iOS 11 spoločnosť Apple, používa ho i Nokia, Samsung a Canon, ktoré stáli pri zrode formátu. Obrázky s koncovkou .heic je možné tiež spracovať v programoch Adobe Photoshop (avšak len 8-bitové verzie). Druhá strana mince je, že ich zatiaľ nenájdete takmer nikde inde. Potrebujete ich konvertovať na známejšie používané formáty.
Vývoj ide stále dopredu a v tomto smere nás – zdá sa – čakajú na webe ešte pekné pokroky.
Zatiaľ však stále robia formáty .webp i .heic používateľom na čele vrásky, preto sa pozrieme v budúcich článkoch, ako s .webp a .heic elegantne pracovať už v súčasnosti.
P.S.
Pre záujemcov pár užitočných odkazov k téme (všetky v angl.).
firemná stránka produktu:
https://developers.google.com/speed/webp/
Wikipédia:
https://en.wikipedia.org/wiki/WebP
https://en.wikipedia.org/wiki/High_Efficiency_Image_File_Format
FAQ a info pre webmasterov:
https://developers.google.com/speed/webp/faq#how_can_i_detect_browser_support_for_webp
 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
animované obrázky, bezstratová kompresia, grafika a video, web grafika, webp, webp konvertor

Testovanie kurzu Adobe After Effects I. - Hollywood na počkanie pre začiatočníkov

Ako uložiť .webp ako .jpg alebo .png?

Tip pre vás, ako ušetriť čas a stovky eur

Máme tu súboj titanov. Vyhrá Adobe Creative Cloud?

Päť vecí, ktoré ľudia v starobe najviac ľutujú

Čo s tým keď môj foťák ma neposlúcha!

Kreslenie obrázkov v počítači

Prečo sa vzdelávať v roku 2021?

Štýlové školenie nielen o štýloch, alebo ako tvoriť knihu ako profík

Úprava obrázkov v počítači
Brilantný nástroj na úpravu fotografií

Ako sa kreslia v Exceli obrazy