Väčšina účastníkov našich WordPress kurzov počuje na kurze slovo favikon prvý raz. A keďže na dôsledný výklad nie je čas, zostaneme pri stručnom predstavení ikonky „tam hore“ na karte prehliadača a ukážeme si, ako favikon na stránky vložiť. Každý má hneď pocit, že „vie“, o čo ide. Favicon (tak sa píše po anglicky) si však zasluhuje trošku viac vysvetlenia a pozornosti. Je za ním viac než tá ikonka hore na karte prehliadača. Favicon je totiž malý drahokam, ktorý nájdete nielen tam.
Čo je favicon a ako ho používať (nielen vo WordPresse)
Čo je to favicon
Skratka favicon vznikla pri jeho uvedení na svetlo sveta. Slovo favicon je zložené slovo – do slovenčiny by sme ho mohli preložiť ako oblikon z anglického favorite icon – obľúbená ikona 🙂
Favicony sú malé súbory s ikonami rozmerov 16 × 16 pixelov (32 x 32, alebo iné), ktoré sa zobrazujú na rôznych miestach – podľa zariadenia i prehliadača. Niekde ich nájdete vedľa URL adresy webu v políčku s adresou, inde na karte pred názvom web-stránok v prehľade otvorených kariet. Taktiež ich vídate v zozname záložiek, v prehľade histórie, na paneli záložiek, na otvorených kartách v smartfónoch, tiež môžu vystupovať ako ikony aplikácií ploche telefónov,… Vo všetkých prípadoch ich vídame na exponovaných miestach s cieľom uľahčiť používateľovi rýchlu identifikáciu medzi ostatnými webmi. Toľko technická definícia.
Avšak favicony by sme mohli nazvať aj inak. Napríklad malé drahokamy. V závere si vysvetlíme prečo…
Za vznikom faviconu stojí Microsoft – firma, ktorá priniesla do sveta počítačov okrem operačného systému DOS a Windows aj prehliadač Internet Explorer. Keď v roku 1999 prišla s novou verziou IE, predstavila aj grafický symbol na karte prehliadača. Jeho úlohou bolo – a je – vizuálne odlíšiť karty. Zvlášť ak ich má používateľ prehliadača otvorených veľa.

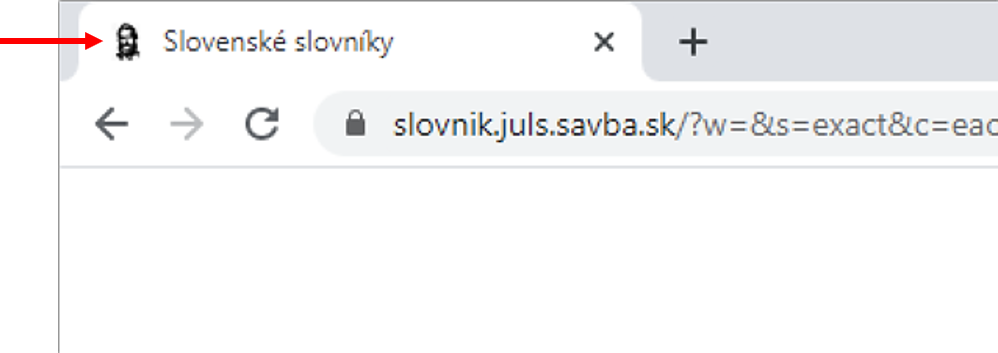
Na karte stránky Slovenských slovníkov sa autorovi faviconu podarilo vytvoriť podobizeň, ktorú pozná každý Slovák – Štúra. Takýto výsledok sa pri zmenšeninách na 16 x 16 pixelov však podarí málokedy. Mimochodom – stránku spravuje Jazykovedný ústav Ľudovíta Štúra SAV, jeho slovník slovo favikon ani favicon zatiaľ nepozná.
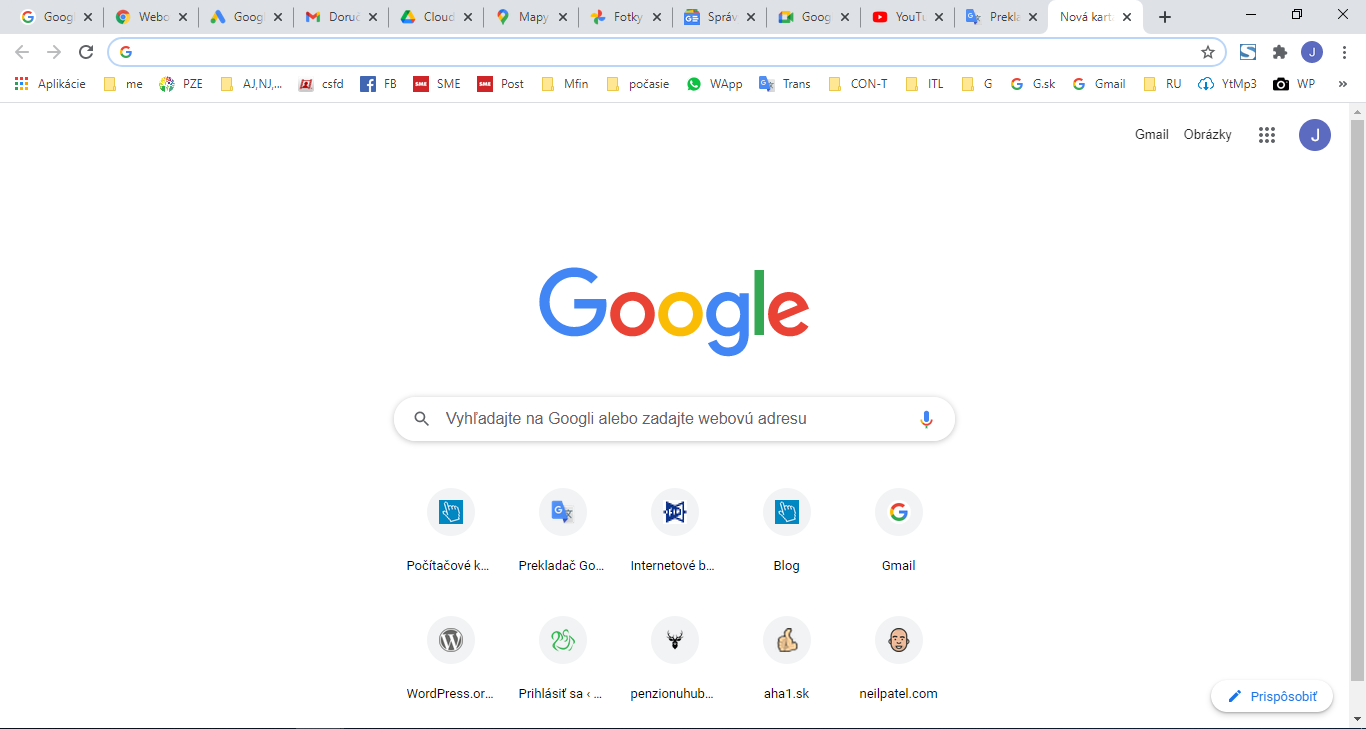
Ako dnes vyzerajú favicony služieb spoločnosti Google na otvorených kartách? Vidíte ich na nasledujúcom obrázku. Všimnite si tiež ako prehliadač Chrome používa favicony ako návestia aj v adresnom/vyhľadávacom riadku, aj na paneli záložiek, aj pod vyhľadávačom Google. Pôsobivé využitie nenápadnej grafickej značky v digitálnom priestore, nie?

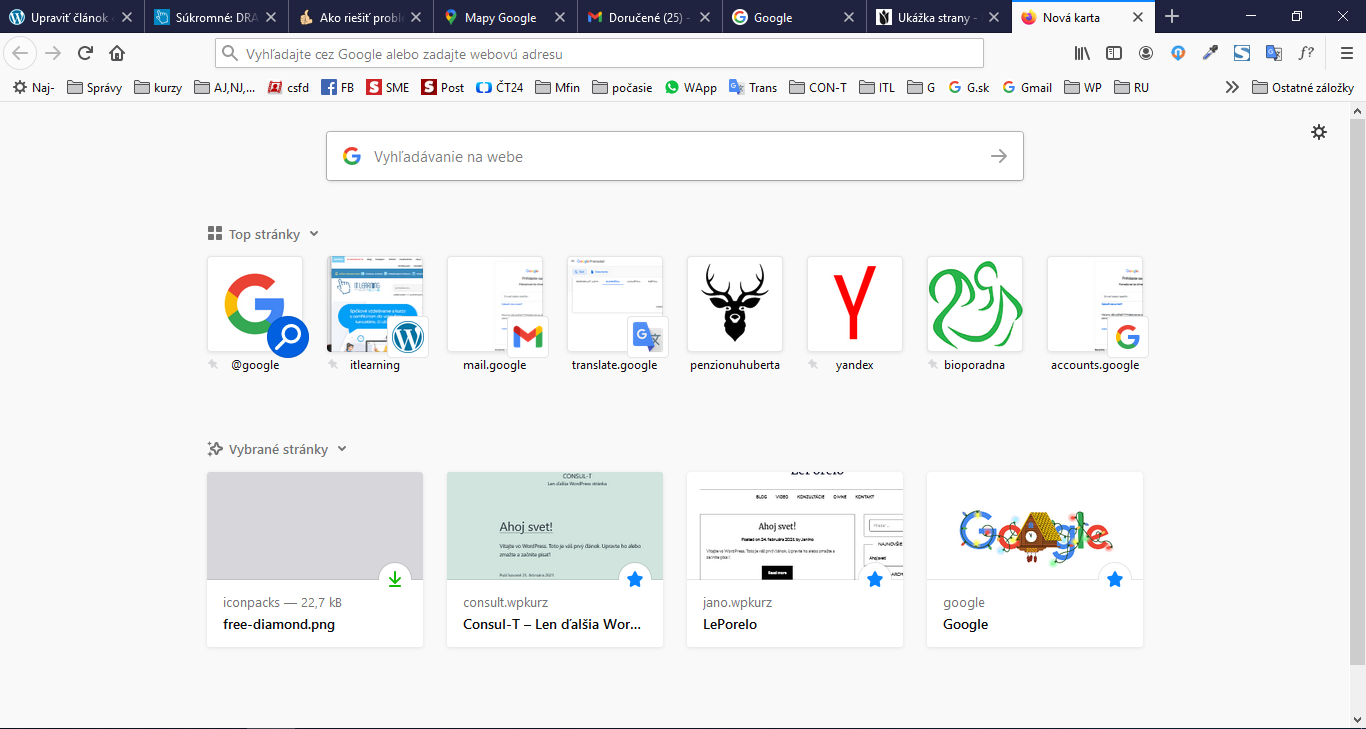
…a podobne používa favicony i Firefox (tu s tmavým pozadím), používa ich dokonca vo väčšom.

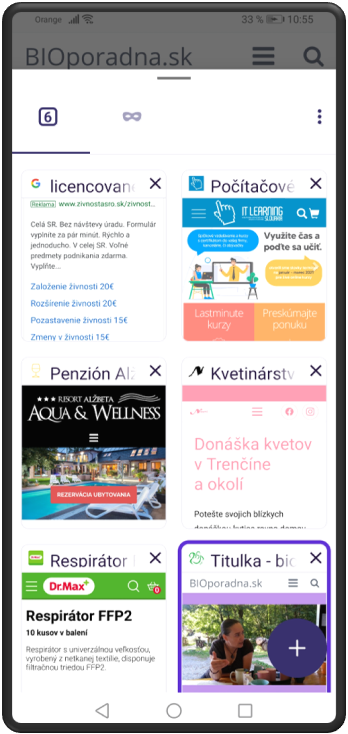
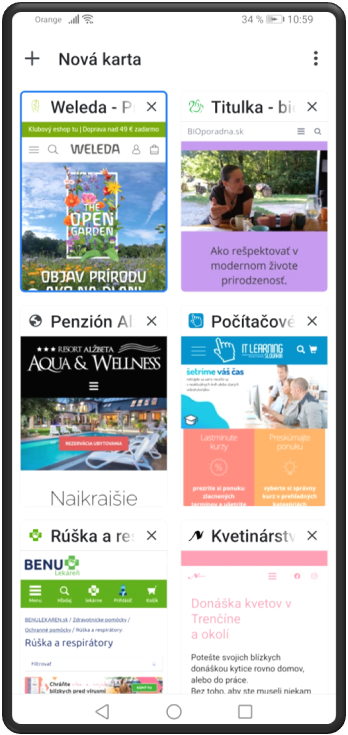
No a pre úplnosť – takto to vyzerá na smartfóne vo Firefoxe i Chrome.


Prečo web-stránky potrebujú favicon
V skutočnosti prežijú i bez neho. Avšak – favicon je na internete nielen súčasťou budovania povedomia o značke. Významne pomáha tomu, aby boli vaše stránky ľahko identifikovateľné v prehliadačoch a aplikáciách. Pár písmen na začiatku karty o tom, ktorá stránka je na karte otvorená, totiž veľa nepovie. Zato favicon, ktorý sa usmieva na návštevníka aj z obrazoviek mobilov, povie oooveľa viac. Hoci v algoritmoch SEO nemá svoje priame významné miesto, pomáha návštevnosti stránok. A tá sa do SEO algoritmov počíta. Ak je favicon vizuálne dobre navrhnutý a technicky správne zrealizovaný, pomáha identifikácii a tak nepriamo aj SEO-u prakticky na akomkoľvek zariadení.
Favikony sú vlastne špeciálne miniatúrne logá reprezentujúce značky v digitálnom svete mimo vlastných webových stránok (tam to býva logo). Ak je vlastné logo jednoduché, môže byť favicon len zmenšeninou loga (napr. IT Learning, OTP Banka, Škoda, VW, PayPal, Hewlett-Packard atď.). Častejšie však býva vytvorený z jedného či dvoch písmen názvu firmy (napr. Amazon, Alza, dolu v prehľade Nu’Clinic), alebo grafickou značkou korešpondujúcou s činnosťou subjektu (dolu v prehľade napr. FS Úsmev, Aha). Bývajú tiež súčasťou dizajnového manuálu subjektov, pretože v rámci marketingových aktivít umožňujú značkám udržiavať vizuálnu prítomnosť v digitálnom svete.
Nemať svoju obľúbenú ikonu, ktorá reprezentuje značku na internete, stojí firmu viac než jedného strateného zákazníka…
Pozrime sa na niekoľko príkladov – zobrazený stav je k februáru 2021. Vývojári v procese zdokonaľovania prehliadačov i vyhľadávačov s faviconmi experimentujú, ich umiestnenie a zvýraznenie sa môže v čase meniť.



Favicony na kartách v prehliadači Firefox



Favicony na kartách v prehliadači Chrome



Favicony na kartách v prehliadači Edge



Favicony na kartách v prehliadači Opera
S faviconmi experimentujú nielen vývojári prehliadačov, ale aj majitelia, resp. správcovia stránok. Nie vždy s úspechom, čo dokazujú množstvá príkladov na webe.
Pozrite si napríklad zmenšeninu loga výrobcu mliekárenských výrobkov známej slovenskej značky Liptov, alebo výrobcu tofu Lunter. V niektorých počinoch dokonca zreteľne vidno i proces od jasného faviconu k „modernej nejasnosti“ (príklad dolu). Kompetentní marketingoví experti si favicon vyňali z pravidiel prístupnosti obsahu na webe (viac sa o pravidlách dočítate v článku Málo predajov? Skontrolujte si prístupnosť…, alebo priamo na našom kurze SEO – pokročilá optimalizácia)… veď favicon nie je obsah 🙂



Od jasného faviconu pred 10 rokmi k nejasnému dnešku
Nemáme dobrý favicon, a čo?
Nič vážne. Môžeme len zablahoželať.
Máte totiž pravdepodobne veľa zákazníkov. To, že ich sem-tam stratíte a ročne to môžu byť v úhrne desiatky, či stovky, nie je pre vás dôležité. Možno máte unikátny produkt, službu, ktorá nemá konkurenciu. Vážne, poznáme aj také prípady 🙂
Nemáme žiadny favicon, a čo?
Nič. Prijmite blahoželanie.
Máte určite veľa zákazníkov. To, že sem-tam ročne stratíte pár stoviek, nie je pre váš biznis významná strata. Na webe sa vám namiesto vášho favikonu objavuje nič,, alebo len všeobecný favicon – sivá ikona zemegule alebo redakčného systému (znak WordPress-u), či hárok papiera. Tak ako na obrázkoch nižšie. Pretože sa zrejme nepotrebujete odlíšiť…
Takto vyzerajú karty bez priradených faviconov v prehliadačoch Firefox a Chrome


…a takto v prehliadačoch Opera a Edge


Ako spraviť favicon?
Ak sa rozhodnete odlíšiť, zrealizovať všetko potrebné okolo faviconu nie je ťažké. Chce to trochu času, trochu zručností s niektorým grafickým programom a know-how. Alebo príďte na náš pripravovaný Grafický kurz (nielen pre WordPress), kde problematike vytvorenia venujeme polhodinku.
Viete pracovať s niektorým grafickým programom? Výborne, budete potrebovať asi pol hodiny času, ak ste perfekcionalisti, dajte si radšej hodinu. Také ľahké to je. Použitím faviconu na svojich web-stránkach budú výsledky vyhľadávania v počítačoch i na mobile, v ktorých sa ocitnete, zreteľnejšie, zapamätateľnejšie a tiež viditeľnejšie, čo máva ako dôsledok vyššiu návštevnosť..
Ak ste na základe tohoto know-how favicon vymysleli a máte ho už v grafickom programe pripravený, treba ho uložiť v správnom formáte. Všetky prehliadače okrem Internet Explorer akceptujú .jpg, .png. i .ico, starší Explorer iba formát .ico (niektoré prehliadače i .gif), Safari potrebuje pre Pinned Tab vektorový formát .svg.
Ikony, ktorými spúšťame aplikácie na smartfóne, sú v podstate favicony vo veľkom. Novšie modely smartfónov majú obrazovky s vysokým rozlíšením, navrhovaný favicon použitý ako ikona pre smartfón by mal preto dobre vyzerať i „vo veľkom“. Vývojári však chcú zachovať i podporu pre staršie telefóny, takže pri vytváraní ikony aplikácie treba radšej vytvoriť viacero veľkostných variantov. Platí to pre iPhone, Android i tablety. Detailnejší popis k veľkostiam a formátom nájdete na GitHub-e.
Vymyslieť, navrhnúť, uložiť v správnom formáte,… Pred nasadením do ostrej prevádzky svoj favicon ešte otestujte. Aby ste neboli sklamaný z výsledkov farebných kontrastov, ktoré vznikajú na rôznom farebnom pozadí. Budete sami prekvapení, čo pri testovaní zistíte.


































Práve ste pri čítaní pocítili, že to začína byť zložité? Áno. Vytvorenie krásneho drahokamu je umenie i veda. Práve preto nie je pre favicony dostatok priestoru na kurze, kde sa venujeme základom nastavenia a používania WordPressu. Ale sekundu počkajte, pretože…
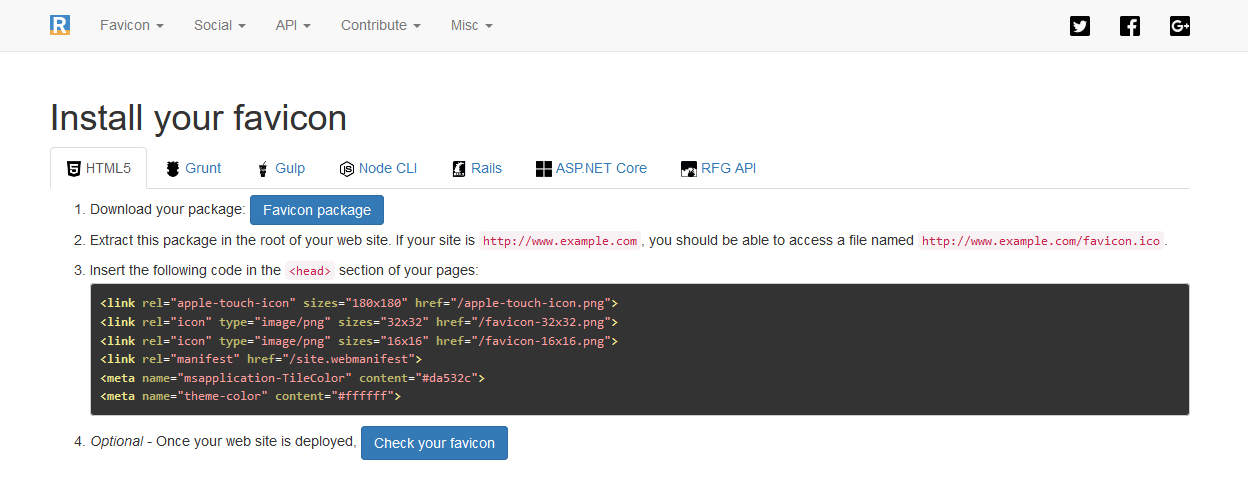
Nástrojom Favicon checker môžete na stránke Real Favicon Generator otestovať vzhľad svojho faviconu pre tmavé i svetlé pozadie kariet prehliadačov a pre rôzne zariadenia. Umožňuje vám tiež upraviť pozadie faviconu podľa potreby pomocou jednoduchého editora. Fantázia! Podobné užitočné nástroje nájdete i na stránke Favicon.io a Favicon.ico & App Icon Generator. Jasné, že nejaký ten kompromis pravdepodobne budete musieť urobiť, ale budete o ňom vedieť.
Všetky tri stránky umožňujú tiež vygenerovať súbor .ico použiteľný pre všetky prehľadávače a tiež skupinu faviconov pre rôzne platformy. Vygenerujte si ich a stiahnite.
A ak budete mať pocit, že vám nástroje na stránke výraznejšie pomohli k skvelému výsledku, podporte autorov zaslaním 5 či viac dolárov/euro.
Ako pridať favicon na web-stránky
Otestované? Zostáva ešte umiestniť súbor s faviconom v správnom formáte na správne miesto.
Ak máte vygenerovaný a stiahnutý súbor .ico, uistite sa, že má správny názov favicon.ico a skopírujte ho na server do koreňového adresára stránky. Následne do hlavičky stránok vložte napríklad tento kód:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" type="image/icon" href="http://vasadomena/favicon.ico">
Poznámka:
ak použijete vyššie spomínaný Real Favicon Generator, stiahnite si – po vložení svojho faviconu na stránku, jeho otestovaní a vygenerovaní .ico – balíček faviconov pre rôzne platformy (Favicon package). Skopírujte jeho rozbalený obsah do koreňového adresára a do hlavičky stránok zapíšte HTML kód vygenerovaný programom v čiernom okienku pod tlačidlom na stiahnutie balíčka.

A ako vložiť favicon do WordPressu?
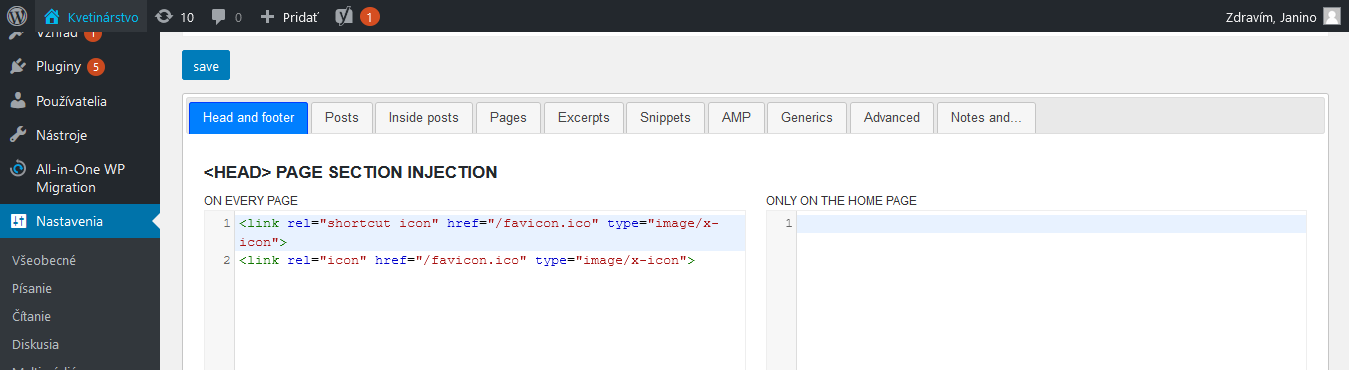
Keď ste už vygenerovali a stiahli súbor favicon.ico, platí to isté ako pre iné stránky. Skopírujte ho do koreňového adresára stránky na serveri a do hlavičky stránok vložte uvedený kód. Napríklad pomocou pluginu Head, Footer and Post Injections (jeho využitiu a možnostiam sa širšie venujeme na kurze WordPress marketing), v ňom umiestnite kód do poľa platného pre všetky stránky.

V prípade, že s WordPressom začínate, preskočte generovanie a vkladanie favicon.ico a svoj otestovaný favicon vo formáte .jpg alebo .png jednoducho vložte na stránku v menu WordPressu v časti Vzhľad > Prispôsobenie > Identita stránky (v nej dáva väčšina tém možnosť upraviť názov stránky, slogan, vložiť logo, a tiež vložiť favicon). Niektoré témy, napr. populárna Sydney, túto sekciu nazývajú Názov stránky / slogan / logo a pod. Vložený favicon sa okamžite po uložení zmien objaví na karte stránky redakčného systému.
Favicon a láska
Favicony sú ako malé drahokamy. Ako správne drahokamy by mali byť aj na pohľad pekné a lákavé. Farbou, tvarom, štruktúrou, veľkosťou,… Keď ich vhodne venujete v správnej chvíli žene alebo mužovi, získate si možno aj ich srdce. Možno navždy.
Hoci sú favicony nedocenené, majú význam. Ako drahokamy, ako vizuálne indikátory vášho záujmu o vzťah. Nielenže pomáhajú návštevníkom ľahšie identifikovať vaše stránky v ich prehliadači, ale tiež odovzdávajú emóciu. A podporujú vzťah.
Ako sa na drahokamy patrí – tých pekných a cenných nebýva veľa, preto ich ľudia, ktorým sú určené, vedia oceniť. Aj milovať. Venujte preto chvíľu času zamysleniu, či sa chcete prezentovať len farebnými sklíčkami.
Pomohol vám tento článok? Myslíte, že by pomohol aj niekomu vo vašom okolí? Zdieľajte ho pokojne na FB
(tlačidlo Zdieľať pod nadpisom), IG, LI, alebo naň prepošlite svojim známym odkaz. Autor sa neurazí 🙂
 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
e-shop, marketing, tvorba webstránok, WordPress

Vedeli ste, že mať vlastný e-shop v roku 2024 je hračka?

Prečo môj web nepredáva v roku 2023?

Ako vložiť nový Google Analytics 4 do WordPress stránok

Vytvoriť web-stránky s hierarchiou? A načo?

Potrebujete na webe peknú tabuľku? WordPress vás prekvapí

Chcete, aby mali vaše texty poriadnu šťavu? Riaďte sa psychológiou a vyhnite sa tejto chybe

Ako prijímať platby kartou vo WordPress - 2. časť

Ako prijímať platby kartou vo WordPress - 1. časť

Ako na SEO optimalizáciu v praxi?

30+1 výrazov, ktoré by ste mali poznať v súvislosti s webom

Čo robiť, keď e-maily končia v spame

Zálohovanie a prenos WordPress webu na novú doménu pluginom - 2021














