Vytvoriť web stránku je ako upiecť koláč. Zvládne to hocikto, kto prejaví záujem naučiť sa základy HTML. Chce to trochu ovládať technológiu, mať dobré náčinie a pripravené ingrediencie. A mať recept. Návod na tvorbu internetovej stránky. Napíšem vám ho. Nech sa páči, váš názorný sprievodca základmi tvorby web stránky začína.
Začnite aj vy, staňte sa webdizajnérom, použite a zhmotnite svoje nápady na webe. Vaša nová internetová stránka už čaká na svoj zrod.
Ako upiecť web – vlastná stránka s využitím úplných základov HTML – návod nielen pre ženy

Čo potrebujeme, aby sme mohli začať s tvorbou web stránky:
1 funkčný počítač, v ňom 1 internetový prehliadač a 1 textový editor (rozumej program na písanie textu). Ďalej je vhodný stôl a pohodlná stolička, ale to je len taká nadstavba, kľudne môžete sedieť aj na zemi a mať notebook na lone – od toho pochádza termín „laptop“. 🙂
Ingrediencie, resp. o čom písať webovú stránku
Je vhodné vopred si premyslieť, o čom bude vaša stránka. Vlastníte kaderníctvo? Predávate kvety? Šijete šaty? Maľujete na sklo? Chcete písať blog?
Je jedno, aké máte aktivity, vlastný web má dnes skoro každý. A to nemusíte byť ani podnikateľ.
Môj návod ako vytvoriť internetovú stránku je postavený na príklade stránky food blogera. Food bloger je človek, ktorý píše blog – web stránku plnú článkov na tému „jedlo“.
Najprv si položme otázku.
Čo môže byť obsahom takého food blogu?
- podstránka s chutnými receptami
- podstránka o blogerovi
- podstránka o kulinárskych zážitkoch
- podstránka s obrazovou galériou
- podstránka s kontaktným formulárom
- iné podstránky, fantázii sa medze nekladú
My sme programátori – začiatočníci a tak si vezmeme na mušku základné kroky.
Posaďte sa, začíname písať HTML kód, začíname programovať 🙂
Vytvorte si pozitívnu atmosféru okolo seba, zatvorte dvere, pustite pohodovú hudbu, cíťte sa príjemne a … kreatívne. Zapnite si počítač, a v ňom vyššie spomínaný textový editor. V textovom editore napíšete kód. HTML kód. Neotvárajte Word, ten vám v písaní veľmi nepomôže, vyberte si napr. Visual Studio Code. Je to program, v ktorom poľahky napíšete obsah hlavnej stránky i všetkých jeho podstránok.
Predpokladám, že ho vo svojom počítači nemáte. Tak si jednoducho hoďte do googlu „visual studio code download“, stiahnite súbor s koncovkou .exe a rozbaľte ho. Next, next, next…. finish. A máte ho nainštalovaný. Keď ho otvoríte, vyzerá takto, prípadne môže byť v inverznej čiernej verzii.
Vytvorte si nový súbor, urobíte to jednoducho klávesovou skratkou CTRL+N. Môžete ho rovno uložiť na svoj pevný disk.
Názov úvodnej stránky sa spravidla používa index.html.
Vytvorte si priečinok, kde budete ukladať všetky podklady pre vašu vznikajúcu web stránku, vrátane súboru index.html.
A čo ďalej? Potrebujeme formu.
Predstavte si, že ideme písať sloh. Dobrá slohová práca musí mať úvod, jadro a záver. Dobrá stránka, inak povedané aj dobrý html kód, musí mať head a body.
Čo to je?
Head = hlavička
Všetok kód, ktorý napíšeme do tejto časti, na stránke v internetovom prehliadači nie je vidieť. To však neznamená, že nie je dôležitý. Sú tam informácie určené pre webové prehliadače a vyhľadávacie roboty. K takýmto údajom patrí napríklad znaková sada alebo jazyk obsahu. Nemusíte si to pamätať, zväčša je to kus kódu, ktorý len skopírujete a vložíte.
Nejako takto:
Body = telo web stránky
Na vašej webovej stránke v internetovom prehliadači bude vidieť všetko to, čo je napísané v tele stránky medzi dvoma tagmi tela (angl. body), teda medzi <body> …….. </body>
A máme tu nový termín…
Čo je to HTML tag?
Veľmi zjednodušene možno povedať, že HTML tag je určitý pokyn pre internetový prehliadač. Pokyny sú dôležité. Riadi sa nimi dobre vychovaný pes: sadni, ľahni, podaj labku,… Riadi sa nimi aj „dobre vychovaný“ kód. Kód nie je živá bytosť, takže v tomto prípade sa nimi riadi dobre vychovaný kóder 🙂
Dobrý kód = sémantický kód. Princípom je ovládať jednotlivé tagy/pokyny/značky/… akokoľvek ich nazveme …a používať ich správnym spôsobom.
Aké tagy budeme potrebovať my:
Názov pre váš recept bude v tagu <h1> Názov receptu </h1>
Ingrediencie potrebné pre recept budeme písať pomocou tagov
<ul>
<li> položka 1 </li>
<li> položka 2 </li>
<li> položka 3 </li>
<li> položka 4 </li>
</ul>
Samotný recept bude v odseku. Odsek/odstavec sa označuje tagmi <p> …………… </p>
Ak chcete zobraziť obrázok k receptu, použite tag <img>. Tento tag nepotrebuje „koncovku“ – je to tzv. nepárový tag. Čo však potrebuje, je tzv. atribút a jeho hodnota. Píše sa takto:
<tag atribut=“hodnota“>
Pre obrázok (angl. image, preto img) je atribútom zdroj (source=src) a hodnotou názov súboru obrázku, napr. svieckova-na-smotane.jpg. Obrázok je uložený v tom istom priečinku ako váš súbor index.html. Zápis potom bude vyzerať nasledovne:
<img src=“svieckova-na-smotane.jpg“>
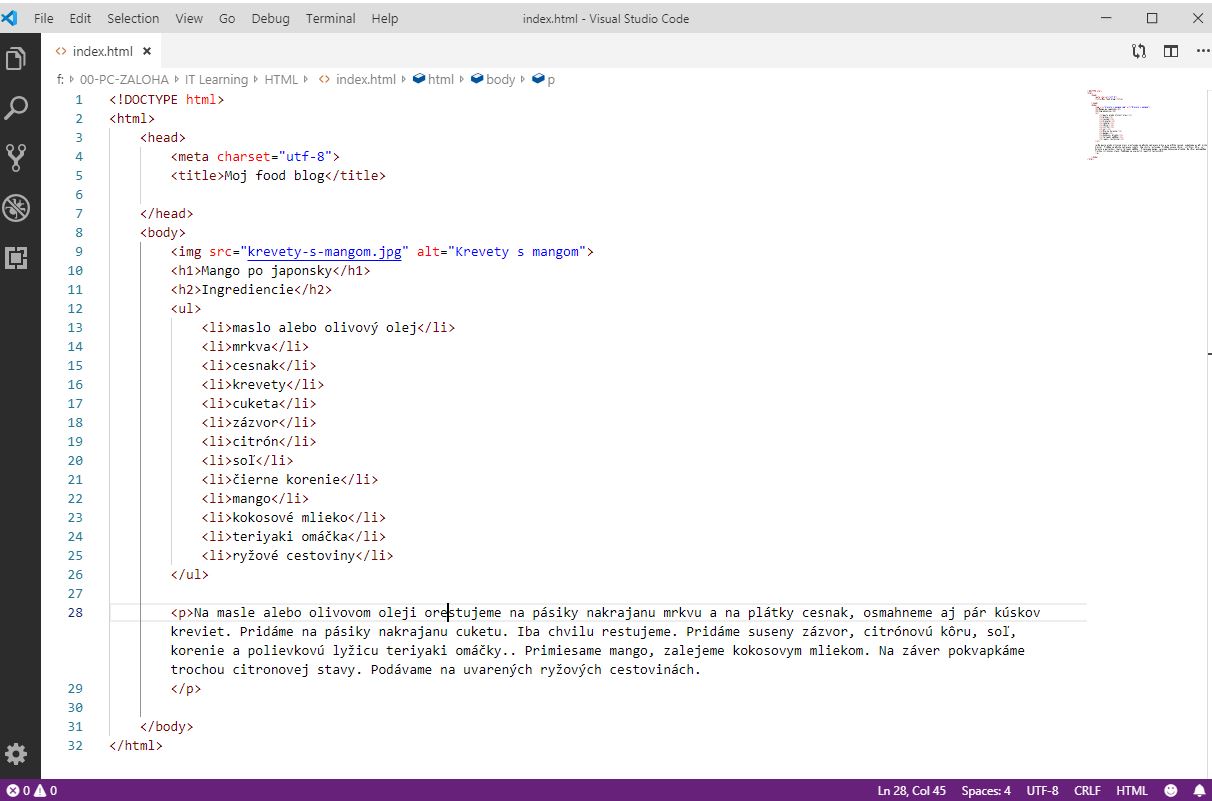
Nasleduje praktická ukážka.
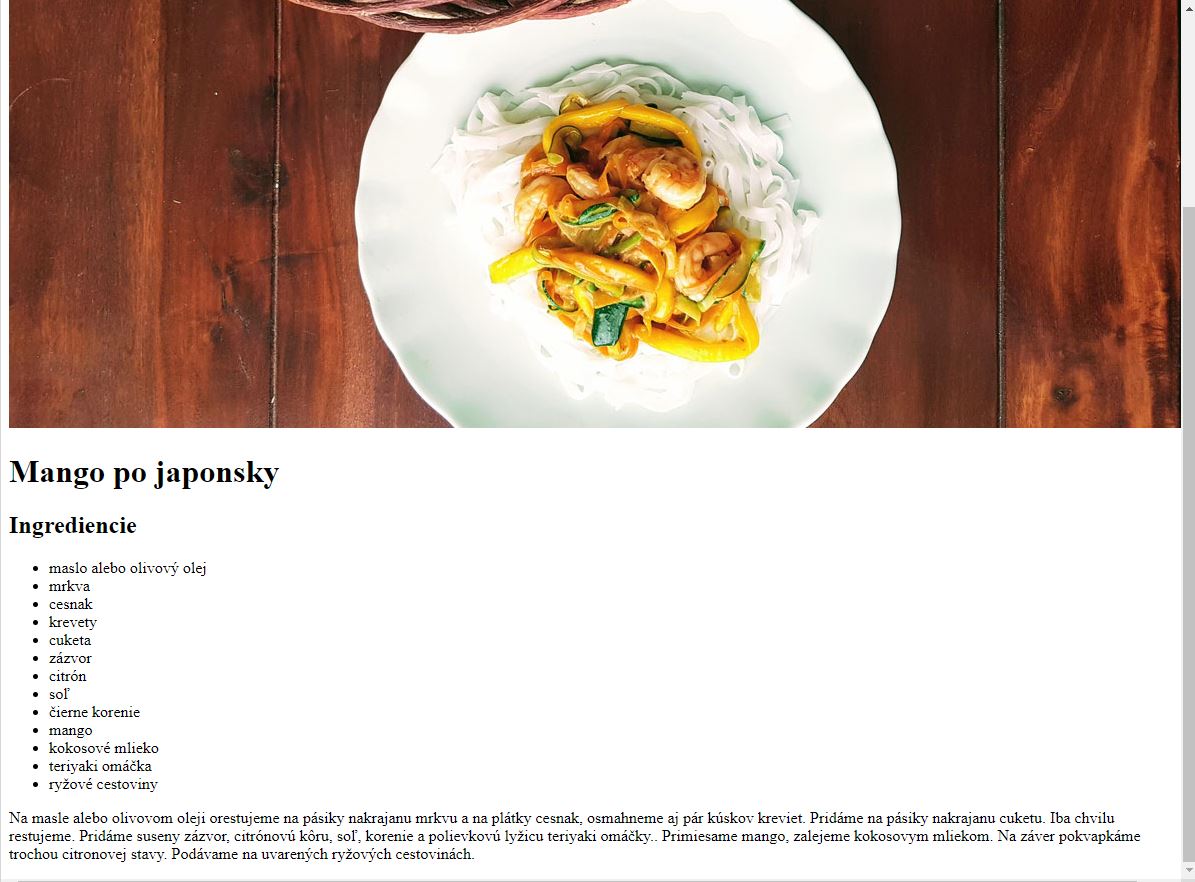
Podľa vyššie uvedeného návodu už dokážete napísať jednoduchý kód k nasledovnej stránke.
Vyskúšajte!
Výsledok by mohol vyzerať napríklad takto.
Tak toto bol prehľad základných značiek, ktoré budete potrebovať pre svoj blog. Zviditeľnenie obsahu sme zvládli, ostáva vizuálna stránka veci.
Pomocou CSS si ešte potrebujeme skrášliť svoj blog. Farbami, fontami, pozadím,…
Jazyk HTML kladie dôraz na obsah, jazyk CSS sa stará o to, ako bude vyzerať obsah v prehliadači. Lebo môže vyzerať naozaj pekne.
O tom si napíšeme niekedy nabudúce, ak budete chcieť.
Zatiaľ cvičte, trénujte. A napíšte do komentára, ako vám to šlo. Ďakujem vopred za vaše ohlasy.
P.S.: …a mimochodom, vyskúšajte aj recept, Mango a zelenina s teriyaki omáčkou – je naozaj veľká lahôdka. Mňam!
P.S.2: … zabudla som spomenúť, že toto všetko a ešte oveľa viac sme preberali na kurze Tvorba a programovanie webstránok 1., o ktorom som vám písala v článku Chcem sa naučiť jazyk HTML. Čo robit? 🙂
 autorom článku je: Ela Hmeľarová
autorom článku je: Ela Hmeľarová

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
blog, html, tvorba web-stránok, visual studio code, vlastná webstránka, vytvoriť web

Vytvoriť web-stránky s hierarchiou? A načo?

Ako stráviť Silvester alebo Puding, bowle, láska a filmy

Potrebujete na webe peknú tabuľku? WordPress vás prekvapí

Ako prijímať platby kartou vo WordPress - 1. časť

30+1 výrazov, ktoré by ste mali poznať v súvislosti s webom

Čo robiť, keď e-maily končia v spame

TOP 5 programovacích jazykov 2021

Načo je užitočný spam?

39 + 1 faktov o WordPresse, ktoré vás na kurzoch nezaujímajú

Ako vybrať kuriéra pre e-shop a porovnanie ceny

SEO abeceda pre váš blog

Málo predajov? Skontrolujte si prístupnosť a použiteľnosť vášho webu!