Zistili ste, že stránka sa pomaly načítava a netušíte prečo? Príčin môže byť viacero. Za jednou z nich stojí jednoduchá neznalosť technickej stránky prenosu údajov zo servera na počítač návštevníka stránky. Jednou z príčin pomalého načítavania stránky, s ktorými sa stretávam v praxi, býva totiž neprispôsobenie veľkosti obrázkov technickým podmienkam internetu. Čo to znamená a čo s tým?
Ako najlepšie optimalizovať obrázky pre WordPress?

Pomalé načítavanie stránky. Kvôli obrázkom?
Jeseň 2019.
Na kurze WordPressu ma oslovila cez prestávku jedna z účastníčok kurzu, či jej neviem poradiť, čo má robiť, keďže sa jej stránky pomaly načítavajú. Pozrime sa, čo je vo veci!
Spýtal som sa na adresu jej webu, sadol k počítaču a naťukal jej www. Mala pravdu. Trvalo čosi cez 20 sekúnd, kým sa zobrazila vrchná časť jej web-stránok. A aj potom sa stránka vykresľovala relatívne pomaly.
Naozaj sa jej stránky načítavali pomaly.
Vyskúšal som príkaz ping a pár iných fínt na zistenie stavu. Asi pri štvrtom kroku mi napadlo skontrolovať veľkosť obrázkov na titulnej stránke. Stránka sa venovala predaju špeciálnych výrobkov z dreva, bolo ich na titulke spolu 20-25.
Stiahol som obrázok do počítača a pozrel na jeho parametre. Už pri prvom pohľade bola príčina takmer zrejmá – veľkosť. Pohľad na parametre druhého obrázka to istil na 99 %. Ale pre istotu som pozrel aj tretí obrázok. Áno, bolo to tak. Príčinou bola veľkosť obrázkov.
Prvé dva mali každý okolo 5 MB, tretí takmer 7 MB. Pani majiteľka e-shopu s drevenými výrobkami naplnila obsah svojich stránok fotografiami, ktoré jej dodal autor fotografií. V plnej kvalite, aby bolo vidieť kvalitne vypracované detaily.
Príčina bola teda jasná.
S podobným problémom sa stretnete, ak vytvoríte fotobanku, alebo obrázkovú galériu,… a nebudete obrázky optimalizovať pre web.

Rýchlosť načítania stránky
Rýchlosť načítania závisí od kadečoho. Od rýchlosti serverov hostingu, od naprogramovania stránky, od rýchlosti pripojenia používateľa, od „trafficu“ na prenosovom na uzle,… Všetko veci, ktoré nezávisia od správcu, resp. majiteľa webu. Pomerne častou chybou však bývajú i nevhodné obrázky. A tie má pod kontrolou správca webu.
Ak aspoň trochu porozumieme ako funguje internet a prenos údajov medzi serverom a počítačom/mobilom návštevníka stránky, bude nám jasné, prečo je to tak a tiež čo s tým robiť.
Priepustnosť kanála, ktorým „tečú“ do nášho počítača údaje z internetu, je obmedzená.
Predstavte si koryto rieky, ktoré je optimálne naplnené a voda ním v pohode tečie. Keď sa roztopia ľady alebo sneh, objem vody tečúcej do mora dramaticky stúpne. Takúto veľkú vodu pre náš kanál predstavuje veľká fotografia. Množstvo údajov potrebných pre jej vykreslenie, musí jednoducho pretiecť zo serveru, kde je stránka uložená, do počítača človeka, ktorý si stránky prezerá.
Ak chceme, aby sa objavili obrázky na stránke čo najrýchlejšie, mali by byť objemom dát čo najmenšie, avšak – aby si fotografia zachovala vysokú kvalitu a rozlíšenie detailov – súčasne by mali byť čo najväčšie.
Ako vyriešiť tieto protichodné požiadavky?
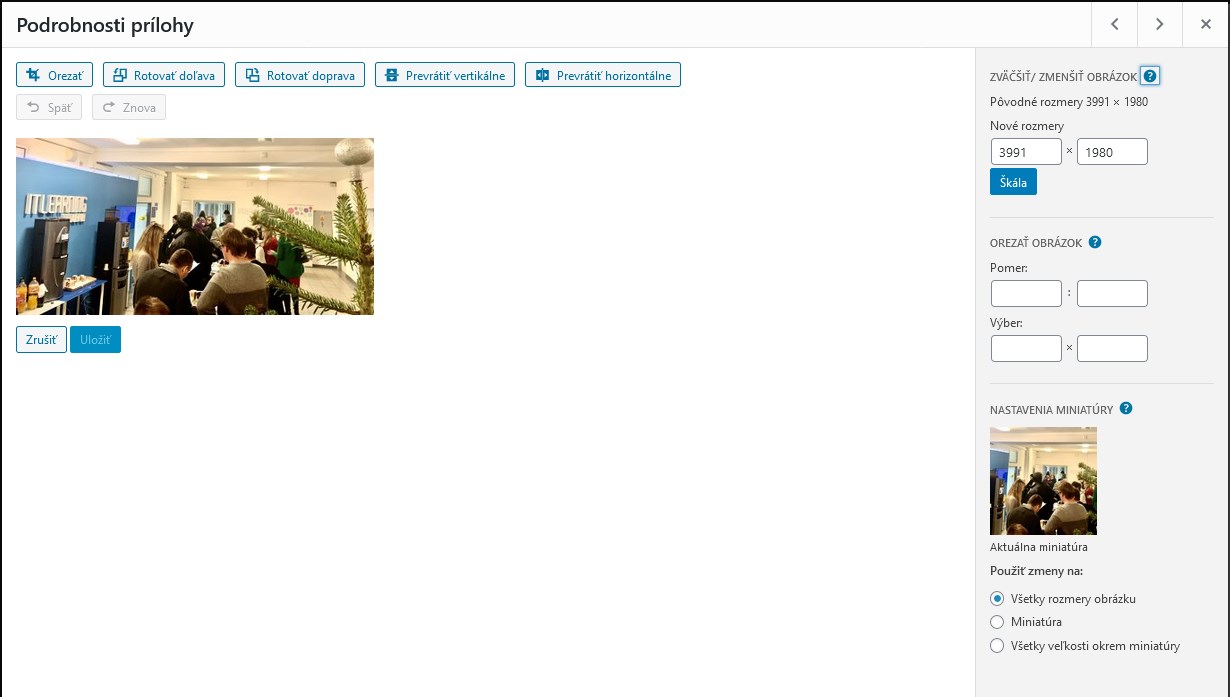
Existuje viacero spôsobov, ako optimalizovať obrázky pre lepšiu použiteľnosť. WordPress nie je majstrom v oblasti úpravy obrázkov, hoci obmedzené možnosti úprav obrázkov (orezanie, zmena veľkosti) poskytuje. V ňom vstavané nástroje, ktoré to umožňujú, sú plne automatizované, a pre internet nie vždy ideálne.

Ako optimalizovať veľkosť obrázkov
Pozrime sa na najdôležitejšie témy optimalizácie obrázkov v praxi pre web-stránky, resp. internet a WordPress.
- Aké veľkosti obrázkov pre web sú optimálne.
- Ako optimalizovať veľkosti obrázkov.
- Ako vytvoriť vlastné veľkosti obrázkov.
- Ako spraviť galériu obrázkov vo WordPress-e.
Tieto témy pokrývajú nielen zrýchlenie načítania obrázkov (a stránok, ktoré obrázky obsahujú), ale súčasne môžu pomôcť zlepšiť kvalitu stránky tým, že presne vieme, čo sme kde použili a prečo sú veci také, aké sú. A v prípade potreby ich vieme upraviť.
Nasledujúci obrázok je v pôvodnej veľkosti a rozlíšení pre našu stránku nevyhovujúci, pri jeho zväčšení by sa rozostril. Musíme ho použiť tak ako je.

Optimálne veľkosti obrázkov pre web?
Pre rôzne monitory a rôzne použitia obrázkov v praxi sú vhodné rôzne parametre obrázkov.
Začiatkom milénia začali monitory s pomerom strán 5:4 a 4:3 uvoľňovať miesto širokouhlým panelom s pomerom strán 16:9 a 16:10. Súčasne nastal posun veľkosti uhlopriečok širokouhlých obrazoviek k hodnotám 60 a viac cm (>24 palcov), pre notebooky okolo 40 cm. Rozmach smartfónov, novinky v ich displejoch (Apple) a ich popularita ukázali technologický smer k vyššiemu rozlíšeniu. To určuje aj parametre obrázkov používaných pre súčasné monitory.
V súvislosti s technológiami a zobrazovaním nás zaujímajú najmä tri-štyri parametre obrázkov – veľkosť v pixeloch (alebo cm), rozlíšenie, veľkosť uloženého obrázku v bajtoch a farebná hĺbka. Navzájom sa ovplyvňujú – zmena jedného parametra mení hodnotu druhého.
Veľkosť obrázku v pixeloch (skr. px), alebo v cm ukazuje jeho reálnu veľkosť. Vzhľadom na to, že od malička žijeme vo svete milimetrov a centimetrov, často používané pixely nám veľa nehovoria… Ako im rozumieť?
Pre monitory sa používa ako štandard rozlíšenia hustota pixelov 96 px/palec (angl. imperiálna jednotka, 1 palec ~ 2,54 cm), skrátene 96 ppi, hoci monitory v súčasnosti používajú aj rozlíšenia vyššie.
Optimálna veľkosť obrázka závisí od cieľovej skupiny. V prípade, že 90 % návštevníkov stránky používa pri návšteve stránky a hľadaní na nej mobily, niet čo riešiť. Ak je stránka určená ľuďom, ktorí používajú najčastejšie napríklad monitory s uhlopriečkou 72 cm (28 palcov), bude to trochu inak.
Kedy použiť aký rozmer obrázka
Pri výbere veľkosti i rozlíšenia pomôže tabuľka nižšie. Uvedený rozmer pixelov je optimálny, ktorý by mal obrázok spĺňať, ak bude zaberať celú šírku strany. Väčší rozmer než uvedený zbytočne zväčšuje veľkosť súboru, prípadne spomaľuje jeho načítavanie (vo Worde, PowerPointe i na webe :)).
Pre web-stránku je rozmer obrázka 600*400 px optimálny, ak bude obrázok na polovicu šírky strany (600 px je polovica uvádzaných 1200 px). Druhý rozmer je proporcionálny k prvému, preto v tabuľke nie je uvedený.
Ak zvažujete, či používať radšej obrázky .JPEG (.JPG) alebo .PNG, príďte na niektorý z grafických kurzov alebo digitálnej fotografie, kde vysvetľujeme výhody a nevýhody jednotlivých formátov. Každý má svoje pre i proti. Keď sú počtom pixelov oba formáty podobné, líšia sa v kvalite zobrazenia podľa obsahu obrázkov a vo veľkosti uloženého súboru.

Aká veľkosť obrázka na web je optimálna – príklad
Šírka bežných 23″ monitorov 16:9 sa pohybuje okolo 50,8 cm, takže ak chceme obrázok, ktorý v plnej kvalite pokryje šírku monitora, mal by byť jeho rozmer pri rozlíšení 96 ppi
50,8 : 2,54 = 20 (palcov); 20 x 96 = 1920 (px)
Predpokladajme, že máme obrázok 1080 x 1920 px (veľkosťou v tabuľke stredný súbor JPEG). Jeho šírka 1920 px je pre naše potreby plného pokrytia monitora optimálna. Tým to však nekončí.
Keď spravíme súčin jeho výšky a šírky, zistíme, že obsahuje vo svojej ploche spolu 2 073 600 pixelov. Súbor bude mať 260 kB, keby bol obrázok len čierno-biely (1 px ~ 1 bit). Vo farebnom obrázku má však každý pixel ešte aj svoju farebnú hĺbku, čo sú pri ukladaní ďalšie bajty.
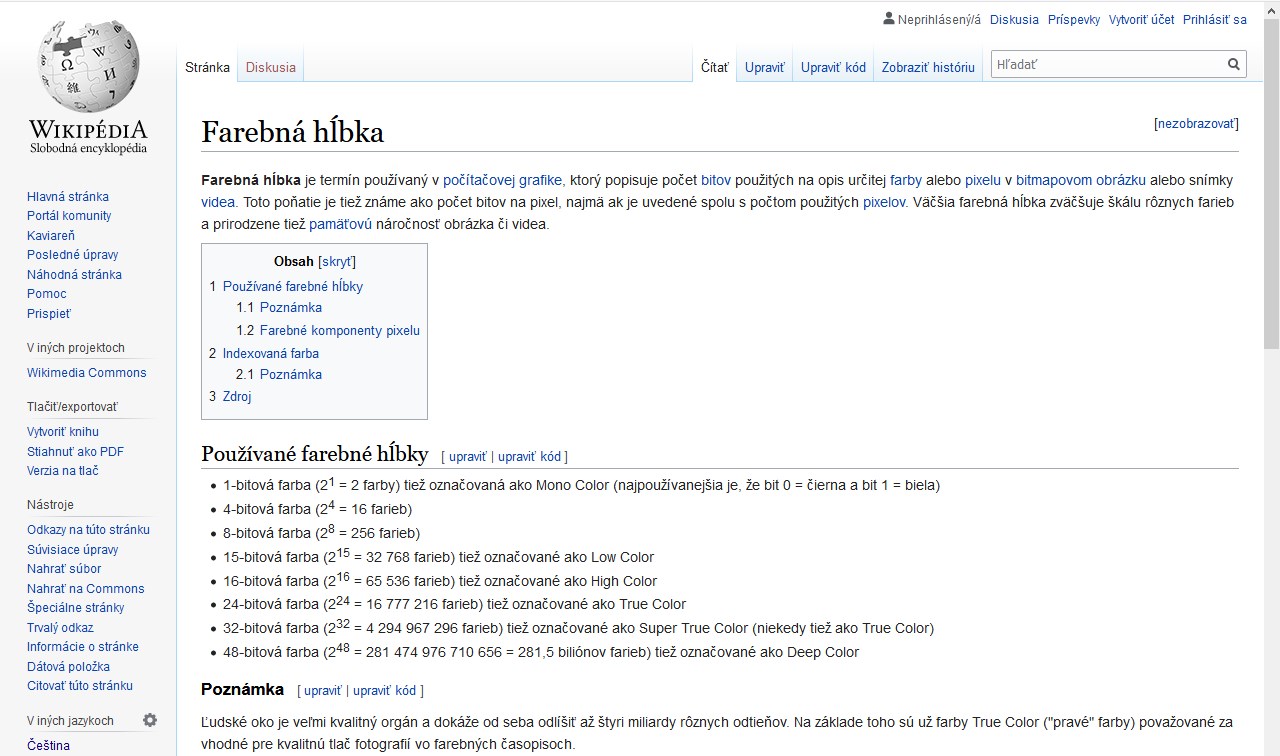
Čo je farebná hĺbka
Znamená to, koľkými bitmi je zakódovaná v súbore farba každého pixelu.
Ak by bol každý pixel kódovaný 16 bitmi (výber zo 65,5 tisíc farieb), bola by veľkosť výsledného súboru 2 073 600 x 16 = 33 177 600 (bitov), t.j. približne 4,2 MB.
Dosť veľa na to, aby to zdržovalo načítanie stránky.
Nehovoriac o tom, ak je takých obrázkov na stránke viac.
(Chcete sa dozvedieť o farebnej hĺbke viac? Mrknite napríklad na tému Farebná hĺbka na wiki.)

Ako optimalizovať veľkosti obrázkov
Kompresiou.
Obrázok z predchádzajúceho príkladu je bitová mapa s kódovaním farebnosti pixelov. Je zrejmé, že pri veľkosti 4,2 MB bude načítanie chvíľu trvať. Aby sme načítanie urýchlili a zmenšili dátovú veľkosť súboru, používame v praxi obrázky v komprimovaných formátoch JPG alebo PNG (prípadne novší formát WEBP, o ktorom sme písali v článku Čo je to formát WebP).
Kompresia funguje na matematických princípoch a – obrazne povedané – vytiahne zo súboru „prázdne miesta“ podobne ako keď sa ukladajú do šatníka veci v sáčkoch, z ktorých je vysávačom vysatý vzduch. Objem sa zmenší. Problém je, že keď máme pred sebou skladovanú placku bez vzduchu, nevieme presne na aký objem sa roztiahne po otvorení.
Podobne je to aj s obrázkami (niektoré programy – napríklad spomínaný IrfanView – vedia ukázať, aký je pôvodný rozmer obrázka vnútri komprimovaného formátu.)
Podľa nastavenia použitého záznamového zariadenia môžeme získať obrázok v komprimovanej podobe priamo z fotoaparátu alebo mobilu. Napriek tomu môže byť stále veeeľký (čo bol prípad drevených výrobkov uvedený v úvode – obrázky boli vo vysokej kvalite, už komprimované vo formáte JPG, ale bez ďalšej optimalizácie).
Vlastné veľkosti obrázkov
Ako sa k nim dopracovať? Pomocou niektorého z grafických programov. V nich môžeme meniť nielen veľkosti obrázkov, ale aj rozlíšenie, resp. farebnú hĺbku a docieliť tak výstupný obrázok v oveľa menšej veľkosti. Príklad vhodného programu môže byť Skicár, IrfanView, GIMP, Photoshop alebo webové aplikácie ako Photopea a pod. Ak chceme upraviť iba rozmer, prípadne rozlíšenie, postačí aj MS Office – v PowerPointe, Exceli i Worde to ide ľahko. V článku Úprava obrázkov v počítači sa dozviete ako na to.
Ak viete ako pracovať s ktorýmkoľvek z uvedených programov, výstupný formát si nastavíte podľa optimálnych parametrov pre váš web a viac nemusíte riešiť.
V prípade, že nie ste v žiadnom grafickom programe doma, odporúčam zoznámiť sa aspoň s jedným trošku viac (napr. IrfanView – je zadarmo, vie pomôcť v nastavení všetkých rozhodujúcich parametrov obrázkov, jeho ovládanie je jednoduché, dokonca existuje i slovenská verzia).
Obrázky, ktoré pridáme na server stránky nie sú ďalej optimalizované. WordPress umožňuje vo vnútri ešte dodatočnú úpravu rozmerov, avšak s obmedzeniami a neodstraňuje nadbytočné údaje, ktoré sa nachádzajú zvyčajne vo vnútri každého súboru JPG/PNG.
WordPressákov poteší, že existuje zásuvný modul – plugin, ktorý je zadarmo a ponúka funkciu optimalizácie presne pre WordPress. Ewww Image Optimizer (nezamieňať s Image Optimizer Cloud, ktorý je platený).

Ewww Image Optimizer
Tento milý plugin odstráni prebytočný obsah z obrázkov JPG a PNG bez ovplyvnenia ich kvality, a tým šetrí miesto v procese. Nepotrebuje žiadne ďalšie nastavenie – predvolené možnosti sú vhodné takmer pre všetkých. Treba brať do úvahy, že plugin bude používať váš hosting CPU. Ak hosting nie je náročný v používaných cykloch CPU, tento plugin je skvelou voľbou na optimalizáciu veľkostí obrázkov.
Dokonca i keď ste ich už optimalizovali v niektorom zo spomenutých grafických programov, má čo optimalizovať.
Výsledky optimalizácie sa neprejavia hneď, ale až po pár dňoch.
B O N U S
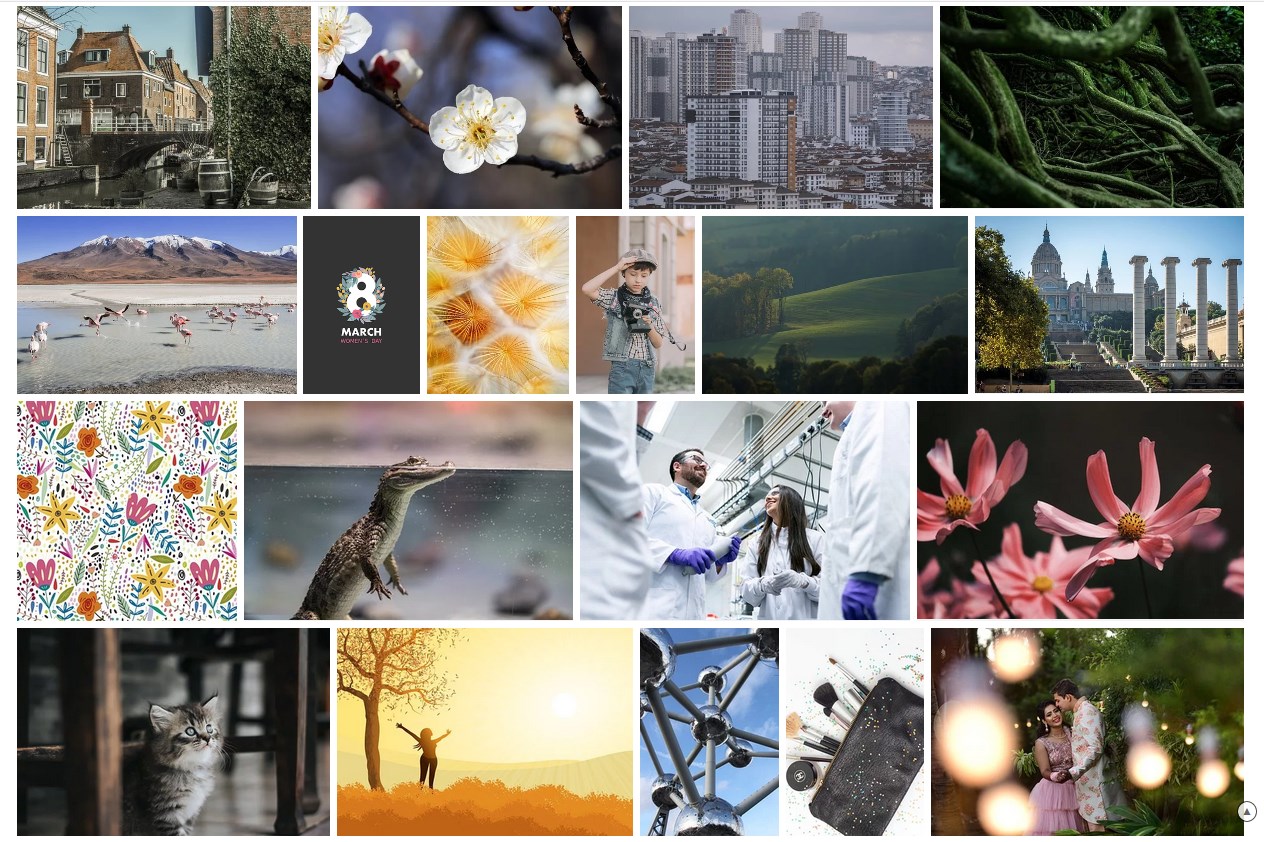
Podobne ako používame v bežnej reči na označenie budovy s výstavou obrazov výraz galéria, aj web má galérie. Galéria na webe je takisto miesto, kde je pokope viac obrazov, presnejšie obrázkov. Ukážky troch galérií vidíte nižšie. Viete si predstaviť, že sú o čosi náročnejšie na vytvorenie a optimalizáciu ako bežný obrázok. Čo zohľadňovať pri optimalizácii galérie?
Spraviť galériu obrázkov vo WordPress-e?
Aj keď máme samostatné obrázky optimalizované a môžeme pokojne spávať kvôli rýchlosti ich načítania, môžeme sa stretnúť s problémom ako ich usporiadať, zobraziť viacero v galérii. Tak, aby výrazne nespomaľovali načítanie stránky. Napríklad tak, ako vidíte vyššie (prevzaté z článkov Ako nastaviť pozadie pracovnej plochy a o pozadiach pracovnej plochy OS Windows). Je lepšie spraviť z nich fotomontáž v niektorom z grafických programov a vložiť ako jeden obrázok? (Ako to spraviť najjednoduchšie, rozoberáme na kurze Canva.) Alebo…
Riešením môže byť niektorý plugin s carouselmi (kolotočmi) alebo s galériami a ich šablónami, napríklad JetPack. Lepším riešením je však – podľa použitej témy – niektorý tzv. page builder – Divi, Elementor alebo WPBakery. WPBakery patrí do prvej desiatky na svete, a jemu sa spolu s ďalšími informáciami o používaní a optimalizácii obrázkov venujeme na kurze WordPress II – dizajnovanie a tvorba obsahu, špičkové grafické podstránky pre neprogramátorov. Umožňuje vytvárať krásne galérie, slajdre i kolotoče obrázkov s rôznymi funkcionalitami. Je vhodný pre väčšinu tém, rýchlo sa s ním človek naučí pracovať a pomerne ľahko dostane vizuálnu podobu stránky, aká sa mu páči.
Ak optimalizujete, robte to tak, aby sa výsledok aj páčil 🙂
Chcete vedieť ako dopadla nakoniec stránka s drevenými výrobkami z úvodu? ...obráťte list.
...takto
Vzhľadom na to, že na kurze máme v prípade záujmu väčšiny účastníkov aj chvíľku na zoznámenie sa
s programom IrfanView (a záujem bol), ukázali sme si, ako sa v ňom robí úprava veľkosti obrázkov v počítači.
Happy end?
V súčasnosti sa stránka načítava do 5 sekúnd 🙂
 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth
- absolvent FEI STU a FM UK. Po ukončení štúdia pracoval rok vo vydavateľstve ako vedúci IT, následne na vedúcich pozíciách súkromných firiem a tiež ako riaditeľ slovenského zastúpenia nadnárodnej spoločnosti. Je doma v MS Office, ktorý používa na dennej báze, pracuje s nástrojmi umelej inteligencie, s grafickými nástrojmi, navrhuje a spravuje webstránky, tvorí ich obsah, venuje sa i marketingu. Autor a spoluautor publikácií z oblasti IT, článkov z oblasti IT, zdravia a kozmetiky, autor viacerých kurzov, prekladateľ, prednášateľ, v súčasnosti pracuje ako lektor v IT LEARNING SLOVAKIA a konzultant.

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
optimalizácia obrázkov, tvorba web-stránok, WordPress

Vedeli ste, že mať vlastný e-shop v roku 2024 je hračka?

Ako vložiť nový Google Analytics 4 do WordPress stránok

Vytvoriť web-stránky s hierarchiou? A načo?

Potrebujete na webe peknú tabuľku? WordPress vás prekvapí

Ako prijímať platby kartou vo WordPress - 2. časť

Ako prijímať platby kartou vo WordPress - 1. časť

30+1 výrazov, ktoré by ste mali poznať v súvislosti s webom

Čo robiť, keď e-maily končia v spame

Zálohovanie a prenos WordPress webu na novú doménu pluginom - 2021
Je ťažké pridať ikony do menu?

Načo je užitočný spam?

39 + 1 faktov o WordPresse, ktoré vás na kurzoch nezaujímajú