V predchádzajúcom článku o obrázkovom formáte .webp som spomínal, že ak začnú tento formát podporovať aj významné programy na úpravu obrázkov a prípravu grafiky, s podporou Googlu sa stane .webp najlepší formát na obrázky v histórii.
V súčasnosti však ešte stále spôsobuje používateľom vrásky na čele.
Ak ste uložili obrázok a zistili, že vám ho žiadny z vašich grafických programov a galérií nevie otvoriť, začnete hľadať spôsob ako na to. Ako ho otvoriť alebo ako uložiť WebP do podoby známych formátov JPG alebo PNG.
V tomto článku sa dozviete ako na to.
Ako uložiť .webp ako .jpg alebo .png?

Prečo ukladať WebP ako JPEG alebo PNG?
Ak používate prehliadač Chrome, stretnete sa občas s obrázkami vo formáte WebP. Páči sa vám obrázok? Kliknete pravým tlačidlom a uložíte na disk. Keď ho však skúsite neskôr zobraziť, objaví sa problém. Obrázok sa väčšinou nezobrazí.
OS Windows ešte nie je veľký priateľ formátu WebP. Ani iné grafické programy a obrázkové galérie ho v súčasnosti nezobrazia hneď a zaraz.
Našťastie je možné tomuto sklamaniu predísť – uložiť WebP obrázky v ich pôvodných formátoch JPEG alebo PNG.
Ako zistiť, či je obrázok vo formáte .webp
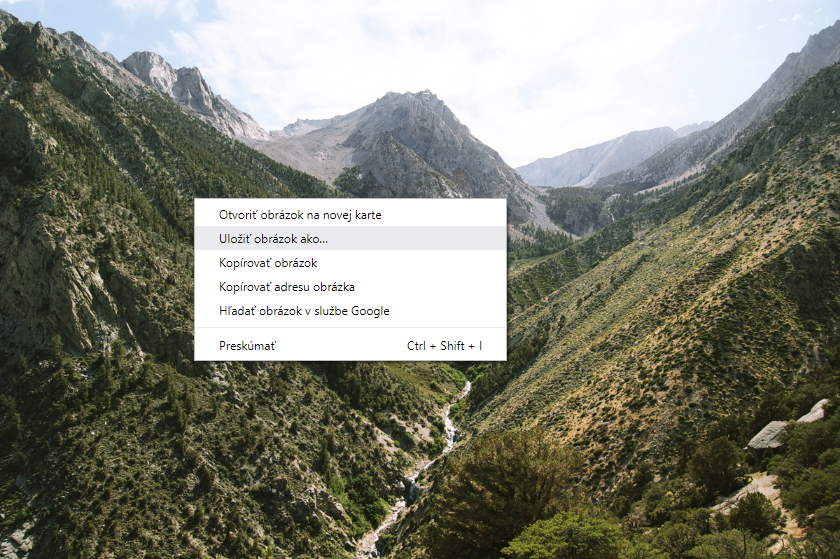
Klikneme na obrázok pravým tlačidlom myši a z kontextového menu použijeme voľbu „Uložiť obrázok ako“. V novootvorenom podokne uvidíme rozšírenie, pod ktorým je možné ho uložiť. Ak má obrázok formát .webp, nič sa nedeje, uložiť môžeme… avšak problém nastane, ak ho budeme chcieť použiť. Väčšina programov na spracovanie obrázkov s ním ešte nie je zadobre.

Ako uložiť WebP obrázok inak?
Ako uložiť WebP ako JPEG alebo PNG
Riešenie 0:
Keď sa nám objaví v prehliadači Chrome obrázok WebP, ktorý chceme uložiť, otvoríme adresu stránky v prehliadači (napr. Firefox).
A uložíme ho zvyčajným spôsobom. Firefox zatiaľ používa len známe formáty, hoci v budúcnosti bude .webp používať tiež.
Vtedy pomôžu nasledujúce riešenia 1 a 2.
Riešenie 1:
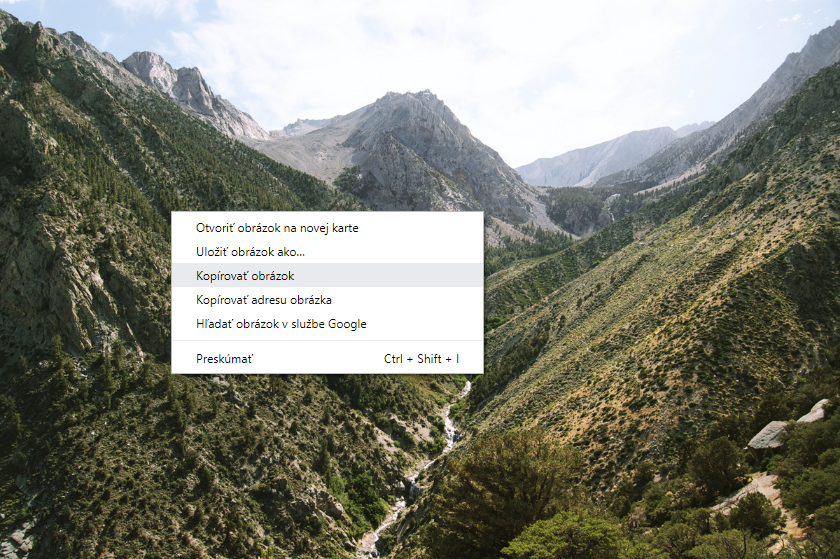
Keď objavíme obrázok WebP, ktorý chceme uložiť, klikneme naň pravým tlačidlom myši a zvolíme namiesto možnosti „Uložiť obrázok ako“ o niečo nižšie „Kopírovať obrázok“. Otvoríme niektorý program, ktorý obrázok formátu .webp načíta, napr. Skicár alebo PowerPoint. Vložíme obrázok pomocou Ctrl+V a následne ho uložíme cez „Uložiť ako“ vo vybranom formáte (zvyčajne JPEG alebo PNG).
Tento spôsob môžeme použiť, ak nie sme na svojom počítači alebo ak ukladáme fotografie z internetu zriedka.
Je trochu zdĺhavý.

Ako uložiť WebP inak pomocou rozšírenia v Chrome
Riešenie 2:
Uvedený predchádzajúci spôsob je pomerne jednoduchý, no nie je elegantný (najmä ak pracujete s veľkým množstvom obrázkov).
V novších verziách prehliadača Chrome vieme tento postup skrátiť na minimum. Uložíme obrázky vo formáte WebP cez dostupné rozšírenia. V súčasnosti ich existuje pre Chrome viacero.
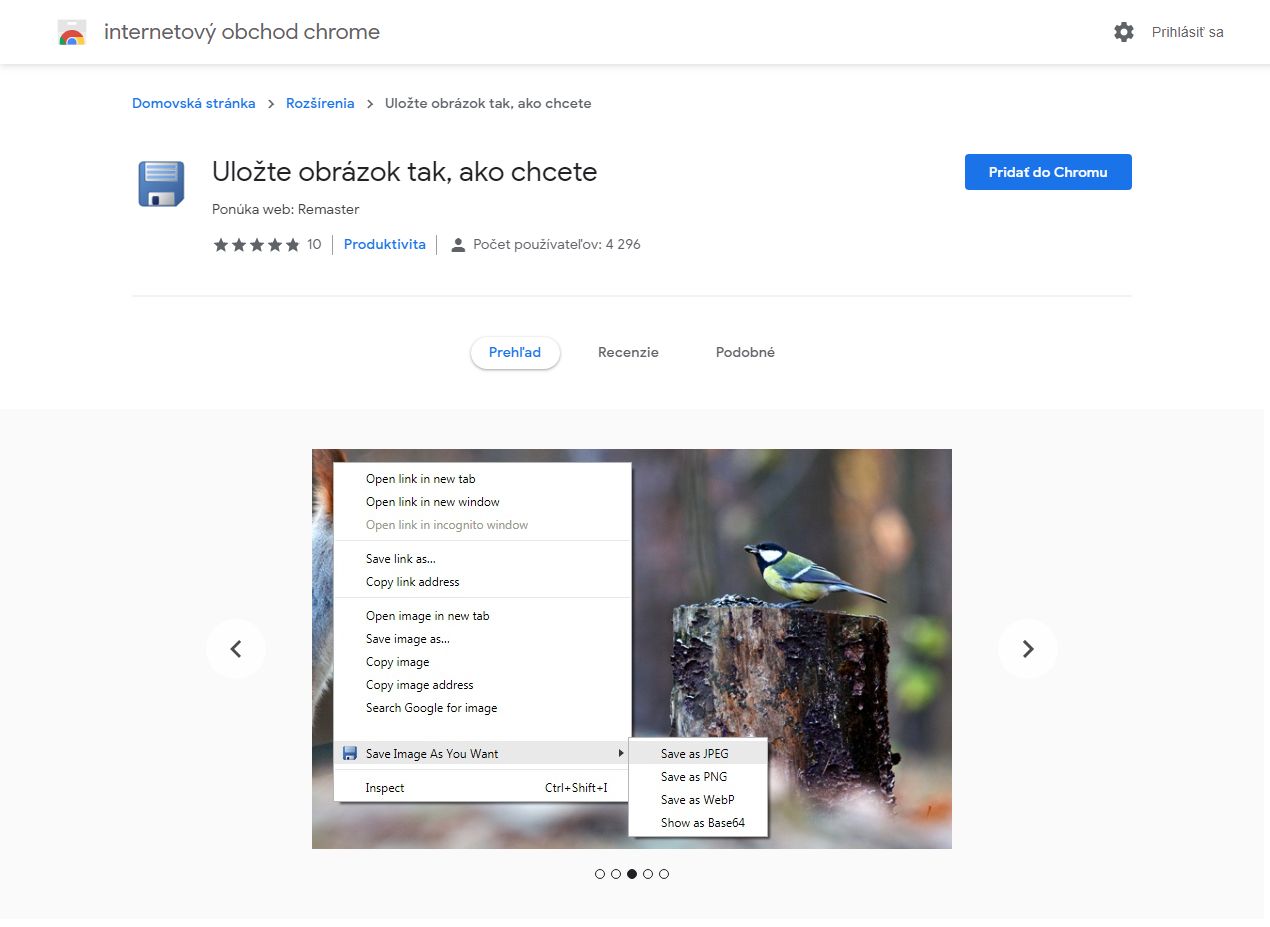
Za najšikovnejšie považujem Uložte obrázok tak, ako chcete (Save Image As You Want) alebo Save Image As Type, pretože umožňujú viac volieb ukladaného formátu. Proces ukladania obrázkov výrazne zjednodušujú. Potrebujeme si teda o niektoré z týchto rozšírení doplniť náš Chrome.
Ak nevieme potrebné rozšírenia vyhľadať cez „Hľadať rozšírenia“, ku ktorému sa dostaneme cez submenu Rozšírenia, nájdeme ich pomocou Google. Napíšeme do Google po anglicky „chrome extensions save image as“.
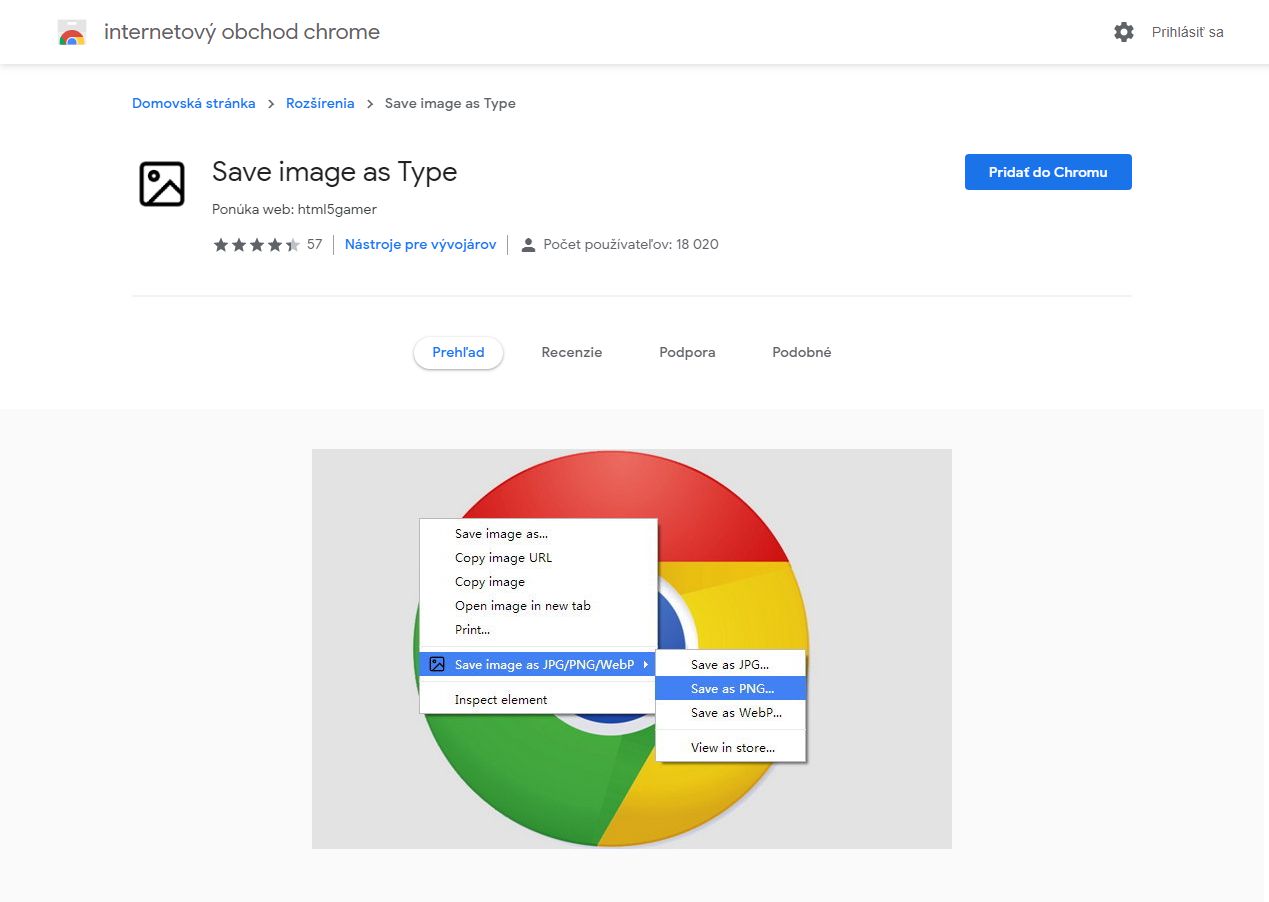
Vyhľadávač ponúkne spravidla ako prvé rozšírenie Save Image As Type, ktoré je staršie. Po kliknutí na odkaz sa v okne objaví detail stránky rozšírenia. V jeho dolnej časti nájdeme tiež novšie rozšírenie Uložte obrázok tak, ako chcete (Save Image As You Want), momentálne však linka odkazuje z nejasného dôvodu na neexistujúcu stránku.
K rozšíreniam sa vieme dostať aj cez internetový obchod Chrome, kde ich vyhľadáme cez okienko, do ktorého stačí napísať „save image as“.
Alebo použite priamo uvedené odkazy:
Save Image As Type
prípadne
Uložte obrázok tak, ako chcete (Save Image As You Want)

Obe spomínané rozšírenia sú bezplatné.
Každé si vyžaduje jednorazovú inštaláciu ako štandardné rozšírenia prehliadača cez tlačidlo „Pridať do Chromu“. Ak ho nebudeme chcieť dlhšie požívať, jednoducho ho v časti Rozšírenia deaktivujeme.

Hneď po nainštalovaní rozšírenia už môžeme pravým tlačidlom myši kliknúť na konkrétny obrázok a ukladať.
V kontextovom menu sa po kliknutí do obrázka objaví položka „Uložiť obrázok ako“ (uloží originálny formát, teda webp). Súčasne sa v kontextovom menu trochu nižšie nachádza aj položka „Save Image As You Want“ – alebo podobná podľa použitého rozšírenia – obsahujúca submenu s výberom formátov (zvolená obsahuje JPG, PNG, WEBP, BASE64).
Vyberieme svoju voľbu a uložíme v požadovanom formáte.
A je to!

Riešenie 3:
Obrázok ste už z internetu stiahli, máte ho uložený na disku. Chcete si ho pozrieť v obvyklom obľúbenom prehliadači obrázkov a – nejde to.
Pozriete na formát a hľa! WEBP. Alebo HEIC. Čo s nimi?
Konvertor rôznych formátov obrázkov medzi sebou (viac ako 300 kombinácií) nájdete na
https://convertio.co/
Zvoľte si obrázok zo svojho počítača, ktorý chcete konvertovať a nastavte výstupný formát. Výsledok nájdete vo svojom konte (vpravo hore), stačí stiahnuť.
Poznámka:
Na uvedenej stránke môžete konvertovať i naopak – z .jpg do .heic/.heif alebo .webp. Ale…
Nerobte to. Kvalitu tým totiž nezvýšite. Obrázky budú menšie, ale aj to nie tak ako keby ste ich komprimovali do .heic/.webp z originálneho formátu .raw (v lepších fotoaparátoch) alebo z .png.
Na záver – dôležité k formátu WebP
Ak sa rozhodnete pre používanie WebP na web-stránkach, aby ste urýchlili načítanie, otestujte najprv, či pre vaše konkrétne obrázky je táto voľba optimálna. Použite napríklad program WebPconv, ktorý sme spomínali v predchádzajúcom článku. Umožňuje meniť formát obrázkov a robí to aj hromadne. Po konverzii uvidíte, aké bude zmenšenie obrázkov. Uvidíte, či má pre vaše web-stránky zmysel používať tento formát. A nezabudnite porovnať kvalitu!
Nie vždy je voľba WebP to najlepšie…
 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
grafika a video, web grafika, web stránky

Testovanie kurzu Adobe After Effects I. - Hollywood na počkanie pre začiatočníkov

Potrebujete na webe peknú tabuľku? WordPress vás prekvapí

Tip pre vás, ako ušetriť čas a stovky eur

Máme tu súboj titanov. Vyhrá Adobe Creative Cloud?

Päť vecí, ktoré ľudia v starobe najviac ľutujú

Ako prijímať platby kartou vo WordPress - 2. časť

Ako prijímať platby kartou vo WordPress - 1. časť

30+1 výrazov, ktoré by ste mali poznať v súvislosti s webom

Čo s tým keď môj foťák ma neposlúcha!

TOP 5 programovacích jazykov 2021

Kreslenie obrázkov v počítači

Tento nástroj vám ušetrí čas! (z kurzu Pokročilé SEO)











